Connecting Employers and Developers
Product, UX Design, Usablity Research
Having to block times for technical interviews and evaluating candidates can be time-consuming and disruptive to the team. How can we help employers bridge better to the developer community?
Designed for employers to find candidates. Employers can review applications with profiling. The main feature includes an Asynchronous Interview for the employers to create technical interview challenges for the candidates to participate in. Developers from the CodeCast Community can utilize Hire to find their ideal dev jobs.
I helped build documentation and created designs for mockups/prototypes. In addition, I conducted usability testing for Hire to spot any potential issues, as well as the development of the visual feel and user experience.
Collaborations
CodeCast Development Team, Tammam Kbeili (Founder & CEO)
My Role
Product Design, UI/UX Design, Wireframing, Prototyping, Usability Testing
Time
2021
Status
Design delivered to the stakeholder

Product Principles
Find Dev Talents
Utilizing the CodeCast personal profile and content sourced from the CodeCast Community, Employers can check potential candidates' personalities and skillsets through their video content. Communication skills and dev knowledge can be identified with the CodeCast videos, job application submissions, and profiles.
Simplify Screening & Save Time
Job hiring processes can be scattered across emails and different employment platforms. It can be hard to track or manage. CodeCast Hire created a single flow from job-creating up to screening/technical-interviewing into a single flow specific to developer job applications.

Employer Requirements
Managers, Seniors, CEO, HR
Their goal is to find and hire developers. They would write job descriptions and post them to job posting sites. They would like to notify who applied and chose the candidate for the next round of interviews.
Their Concerns:
- Does the candidate meet the expectations that I am looking for?
- Does the candidate have a personality that matches?
- Does the candidate have the experience or abilities to get the job done?

Candidate Requirements
Developers
They would mostly be the users coming from the CodeCast Community. They enjoy programming and development. They are curious about the kind of jobs that they would be able to find.
Their Concerns:
- Does the job description match my skill set and experience?
- Who are the employers?
- When and how does the hiring be like?
Define the Direction
The Main Use Case
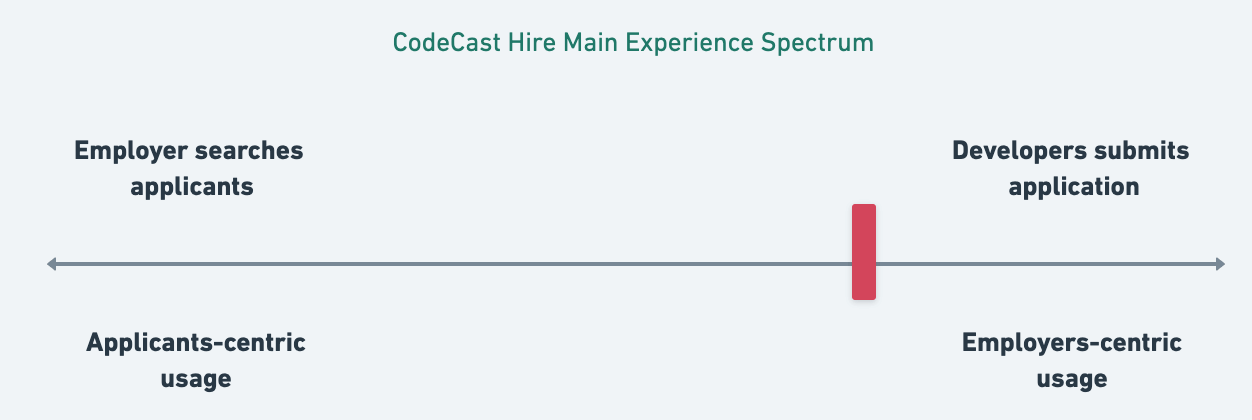
The stakeholders and I defined the CodeCast Hire as more employer-centric. Instead of creating a platform for employers to search for dev candidates, the app is designed for employers to create dev job posts for candidate submissions.

Positioning of CodeCast Hire
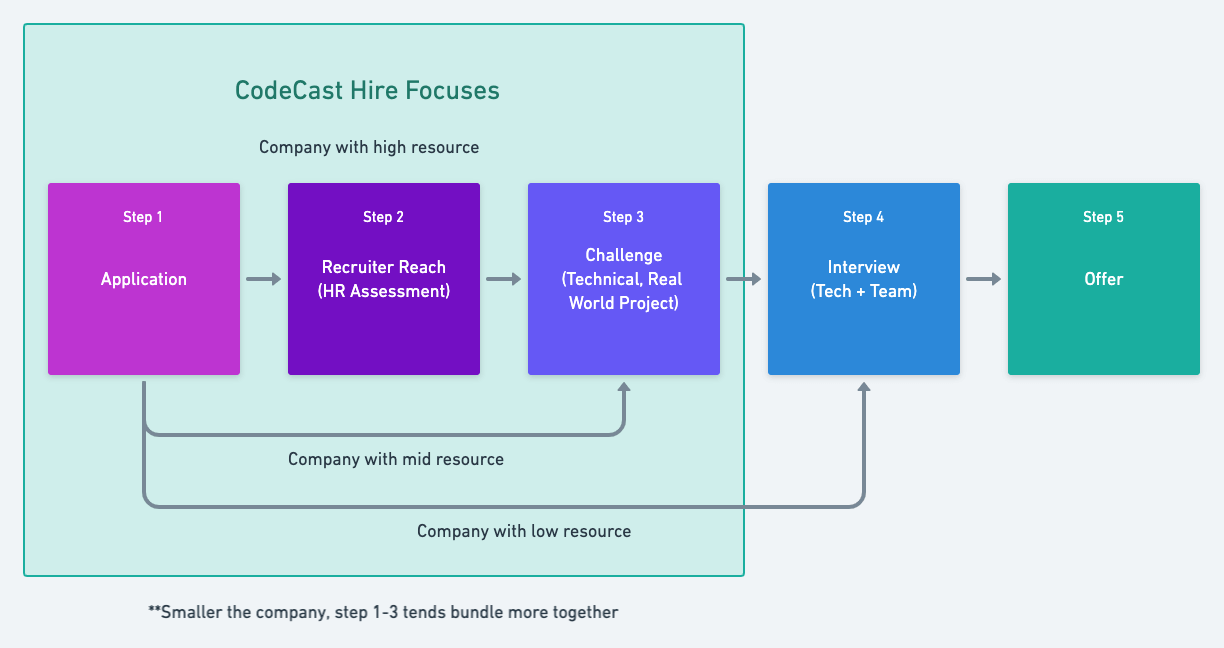
The Process Steps Covered
CodeCastCast Hire is designed for the hiring process at smaller companies. Typically the dev screening process at smaller companies has an all-in-one mixed process, application submission, HR assessment, and technical assessment all managed by two or fewer people.

Developer Hiring Process focus for Hire
Precedents and Competitions
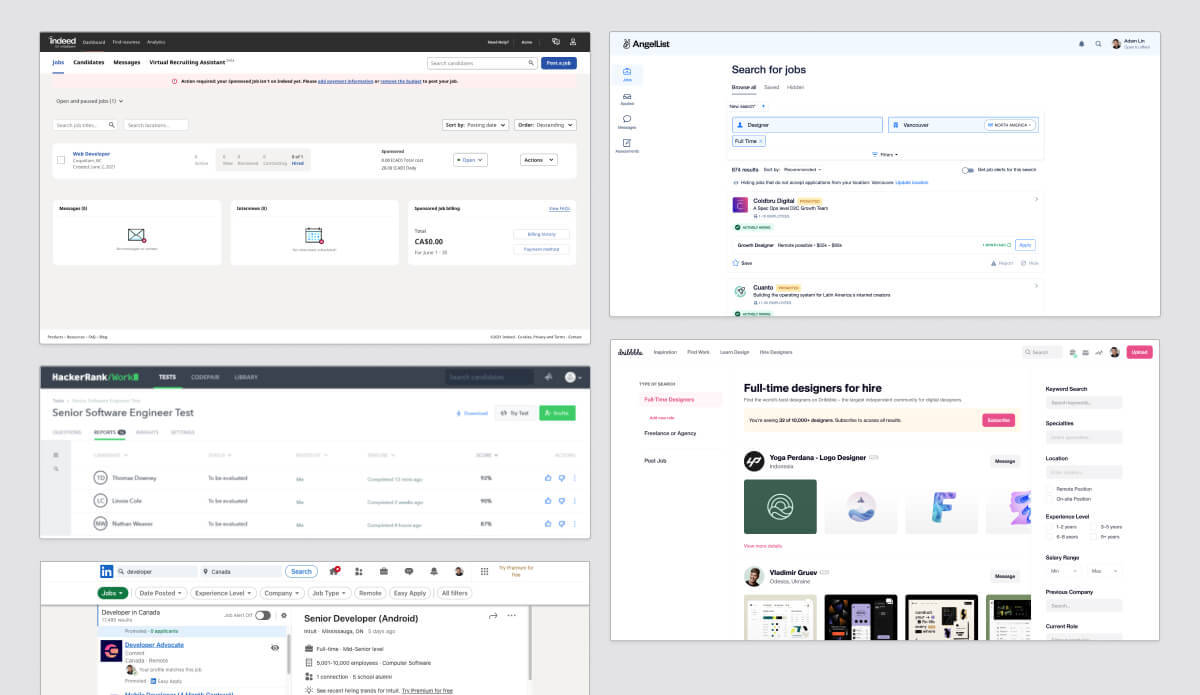
Apps like Indeed, Linkedin, and Dribble have the ideal flows for the job application platforms. However, none provided all the utilities needed specifically for the dev hiring process. Hackerrank was in direct competition, however, it is not specifically for the smaller companies and has a lot of complicated utilities.

Interface inspration from Indeed, Angellist, Hackerank, Linedin, and Dribble
Visualizing Concepts
Choosing a User Flow
After collecting the key insights, I created two concepts for Hire. The All-in-one Linear flow was in favour of my stakeholder because of its simplicity and ease of development.
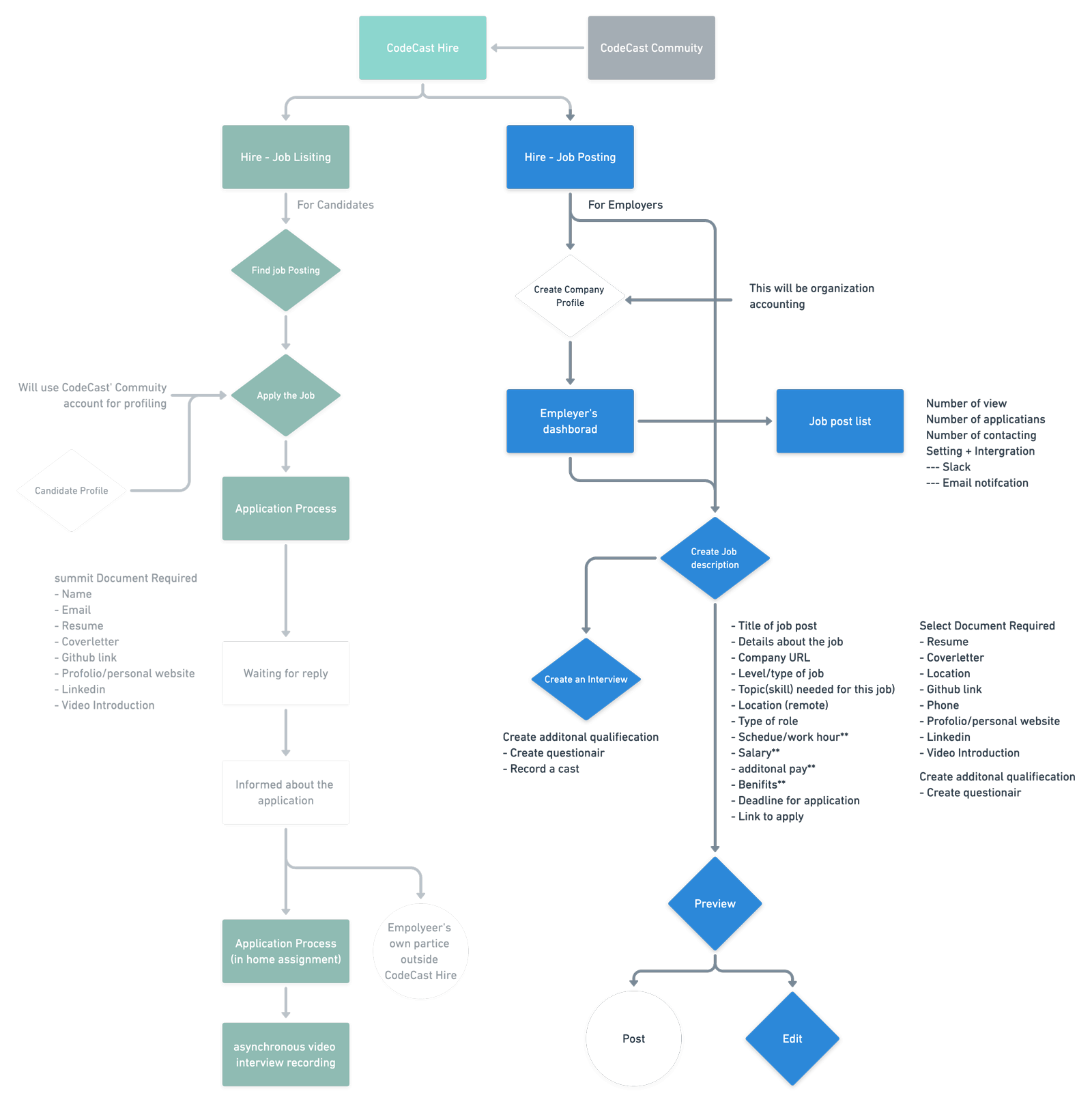
The All-in-one Linear
This focuses on a linear hiring flow, and the Technical Challenge and Message are bundled together with a job post for an employer to create from beginning to end.
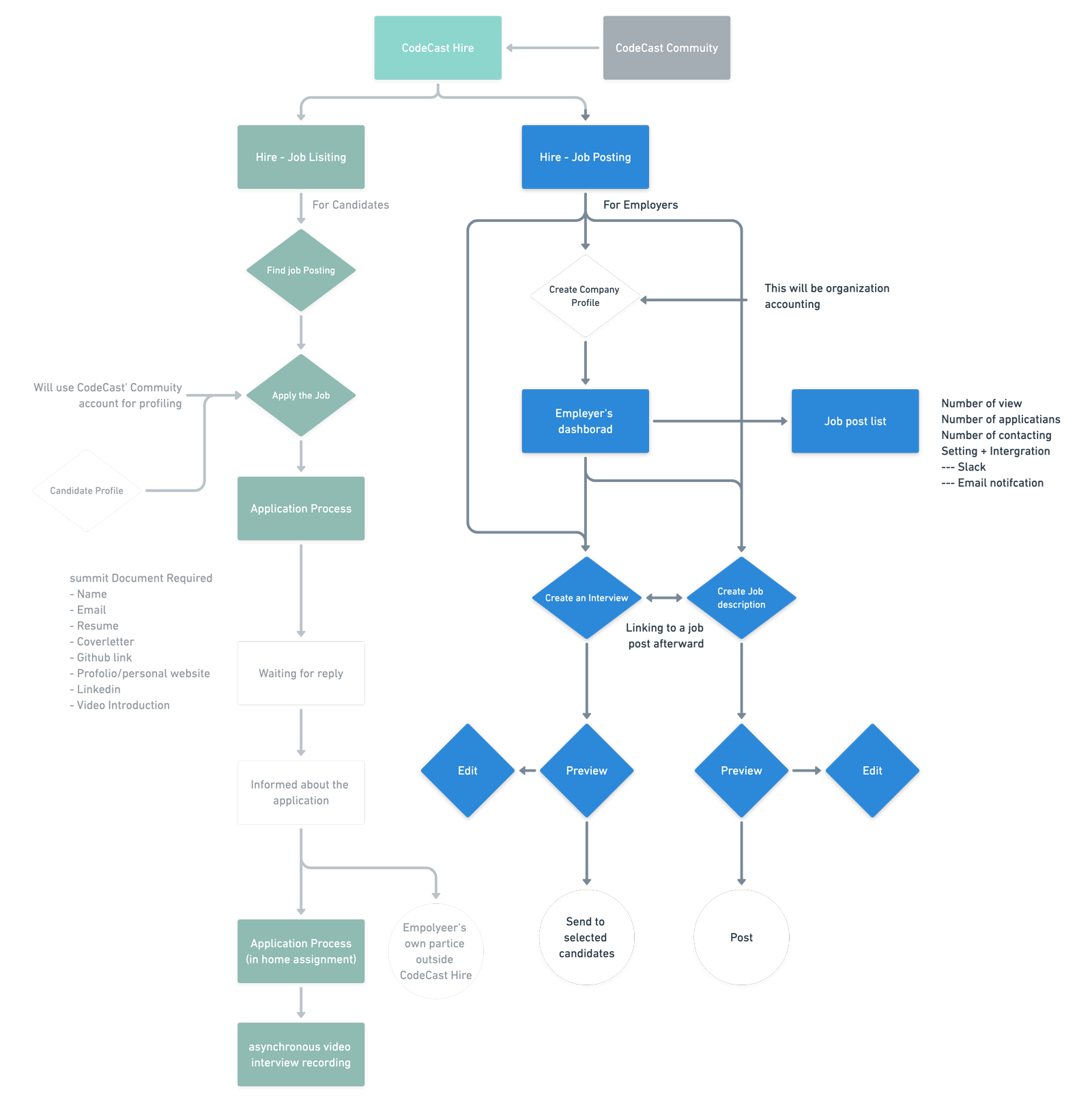
Separated Job Posts and Technical Challenges
This breaks down the services into different parts. An employer can create and link several individual challenges for different occasions for a job post.
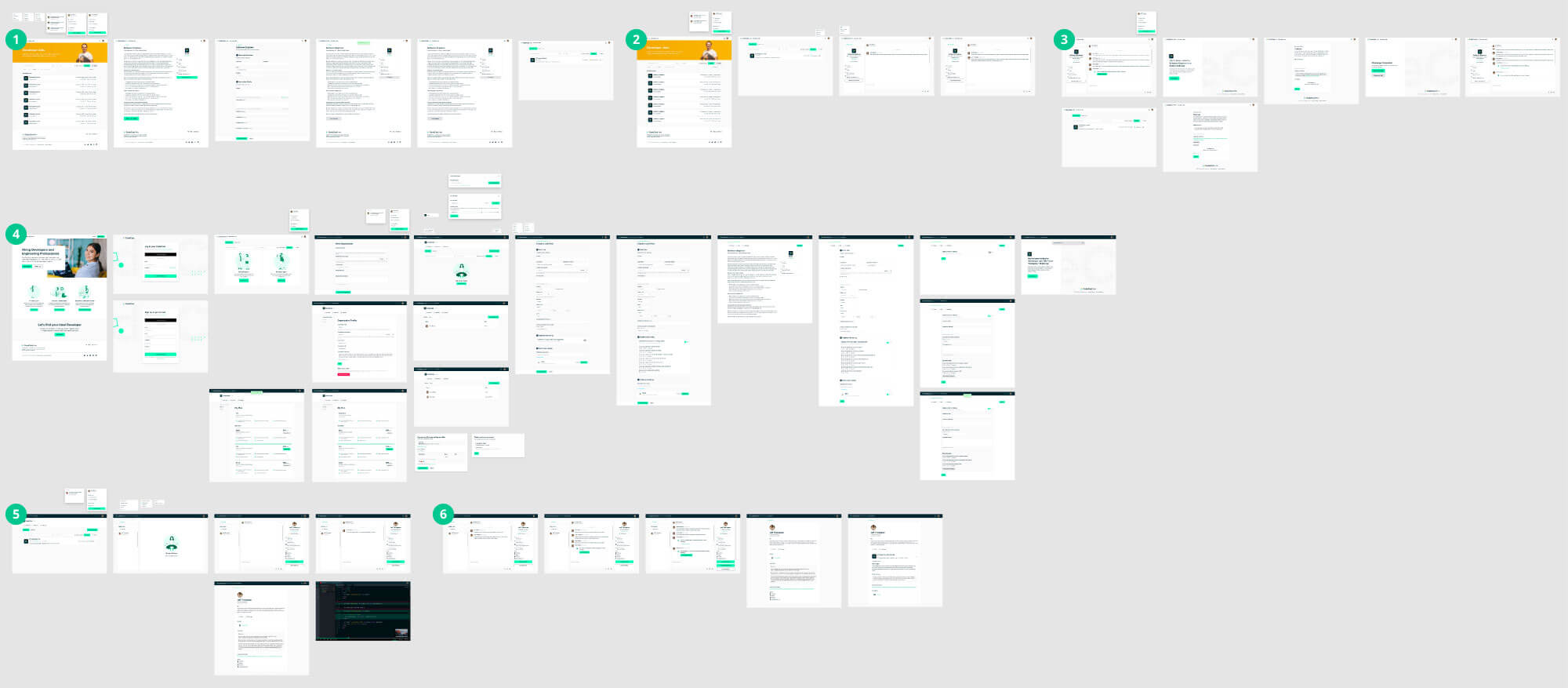
Wireframing
After agreeing on the structure of the application with my stakeholders, I mapped out a few detailed and refined flows from the earlier concept.
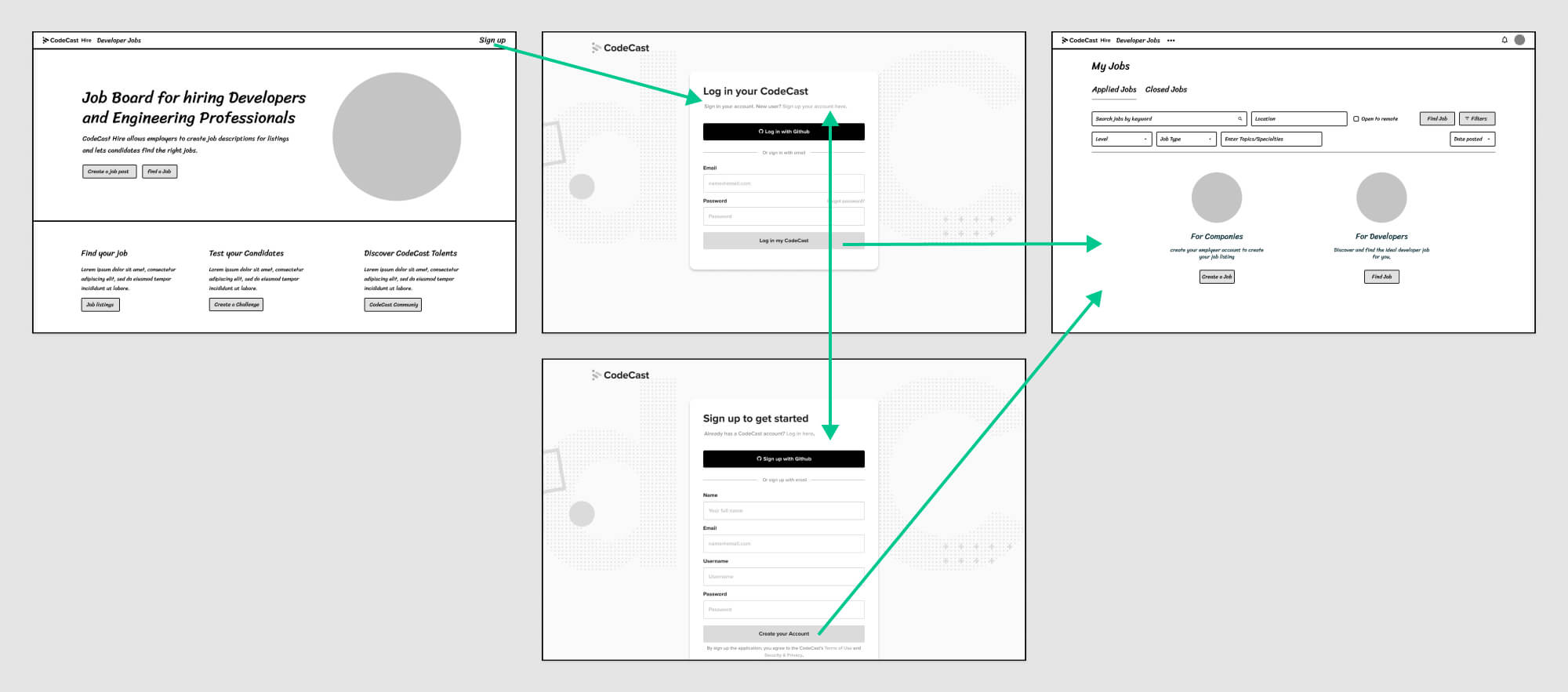
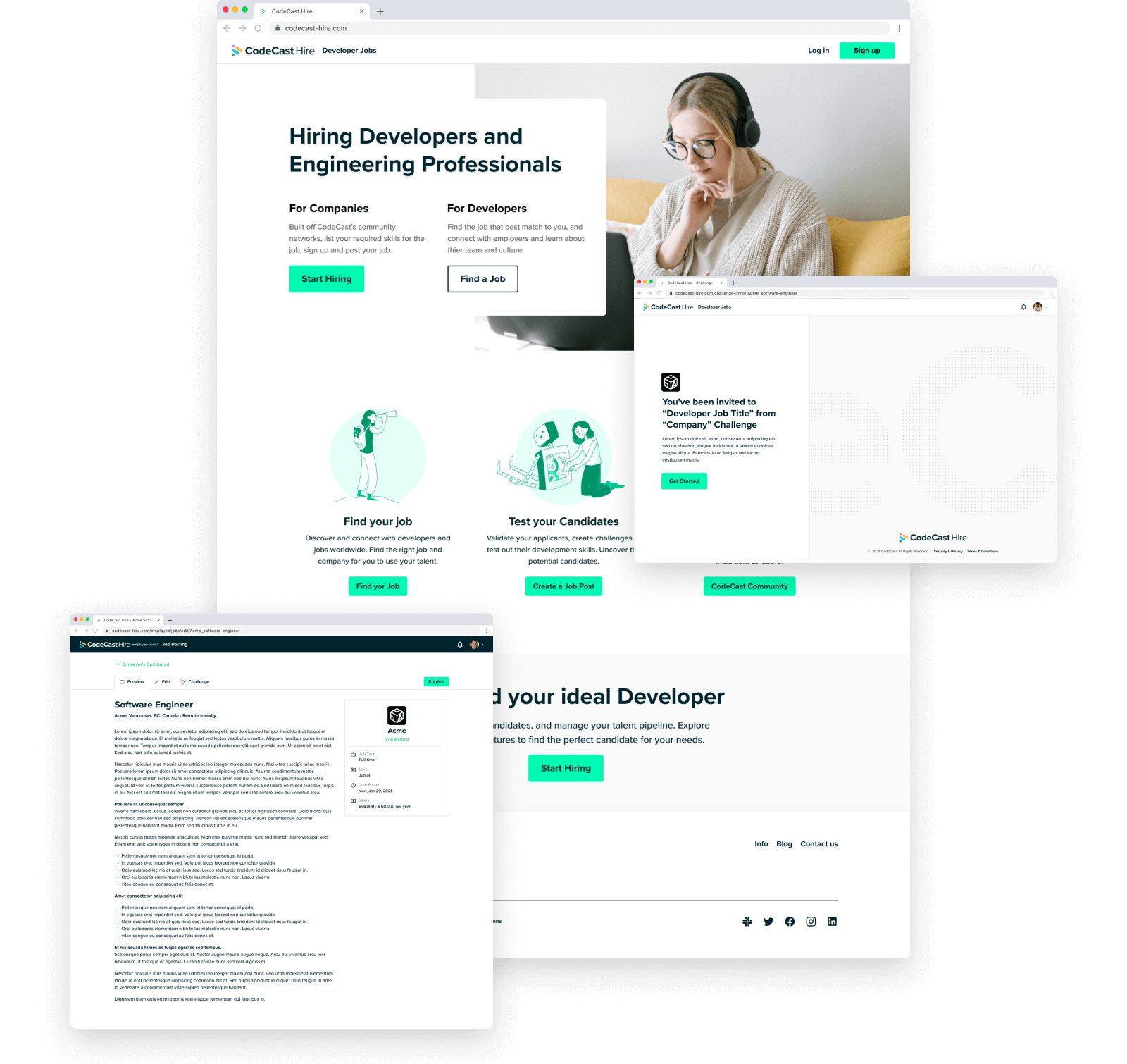
Comps 1: Create Entree Point and Onboarding
Through designing the landing and sign-in pages, I was able to identify questions like how the individual and the organization profiles would be created. I created different portals for employers and candidates.
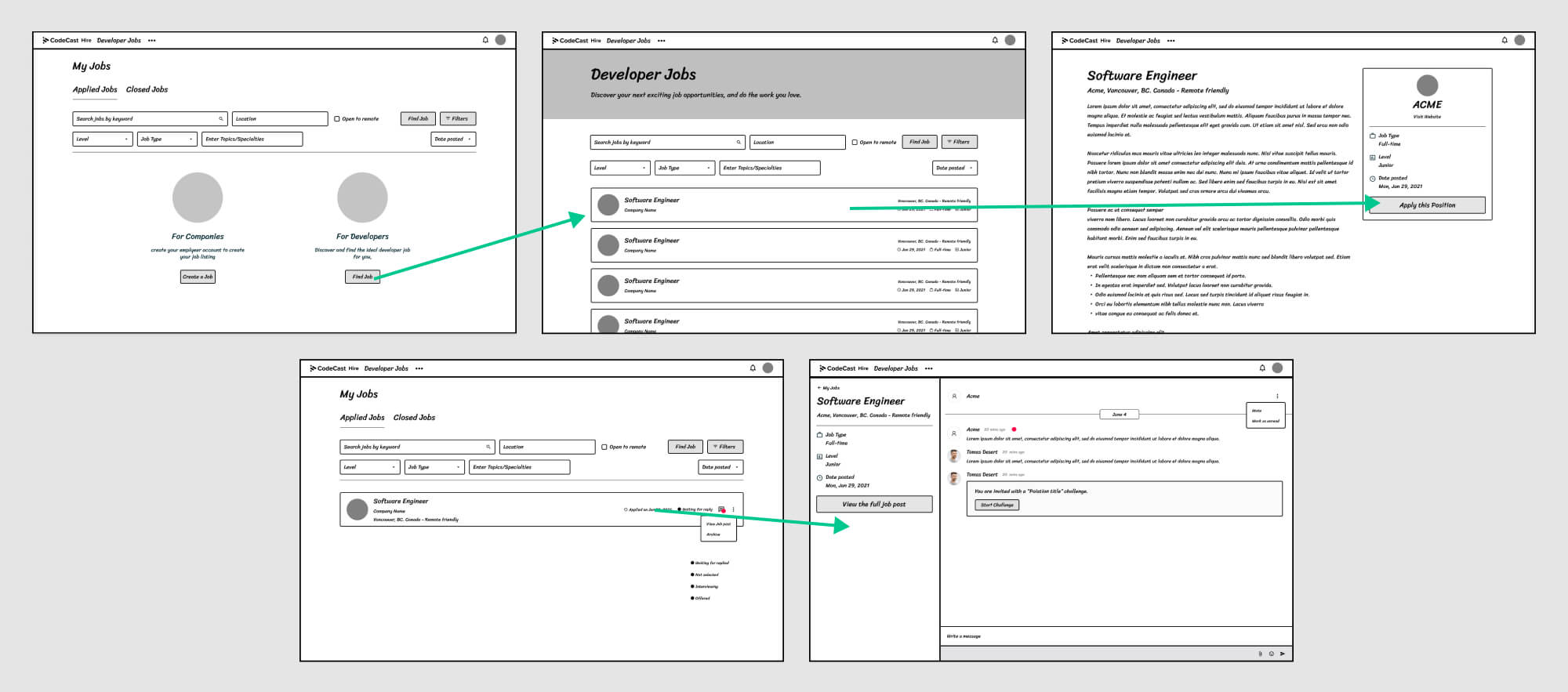
Comps 2: Candidates View
Candidates' dashboards will lead users to the job listing page. After a developer applied for a job, the candidates' dashboards will display the application status. Candidates can go to message if potential employers replied to the application and any application status updates.
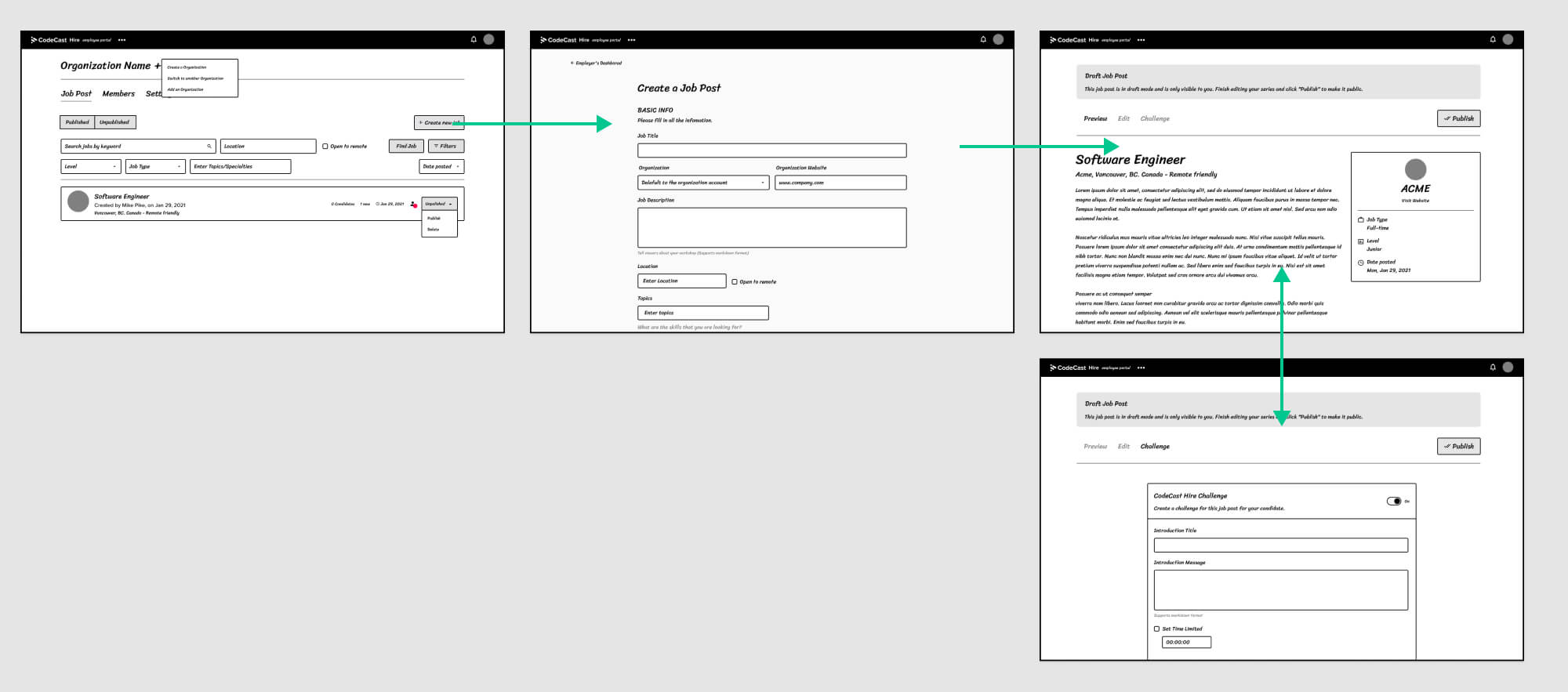
Comps 3: Job Post and Technical Challenge Creation
This is where employers create a job post and the challenge. Employers can review the output of a job post and Challenge from here.
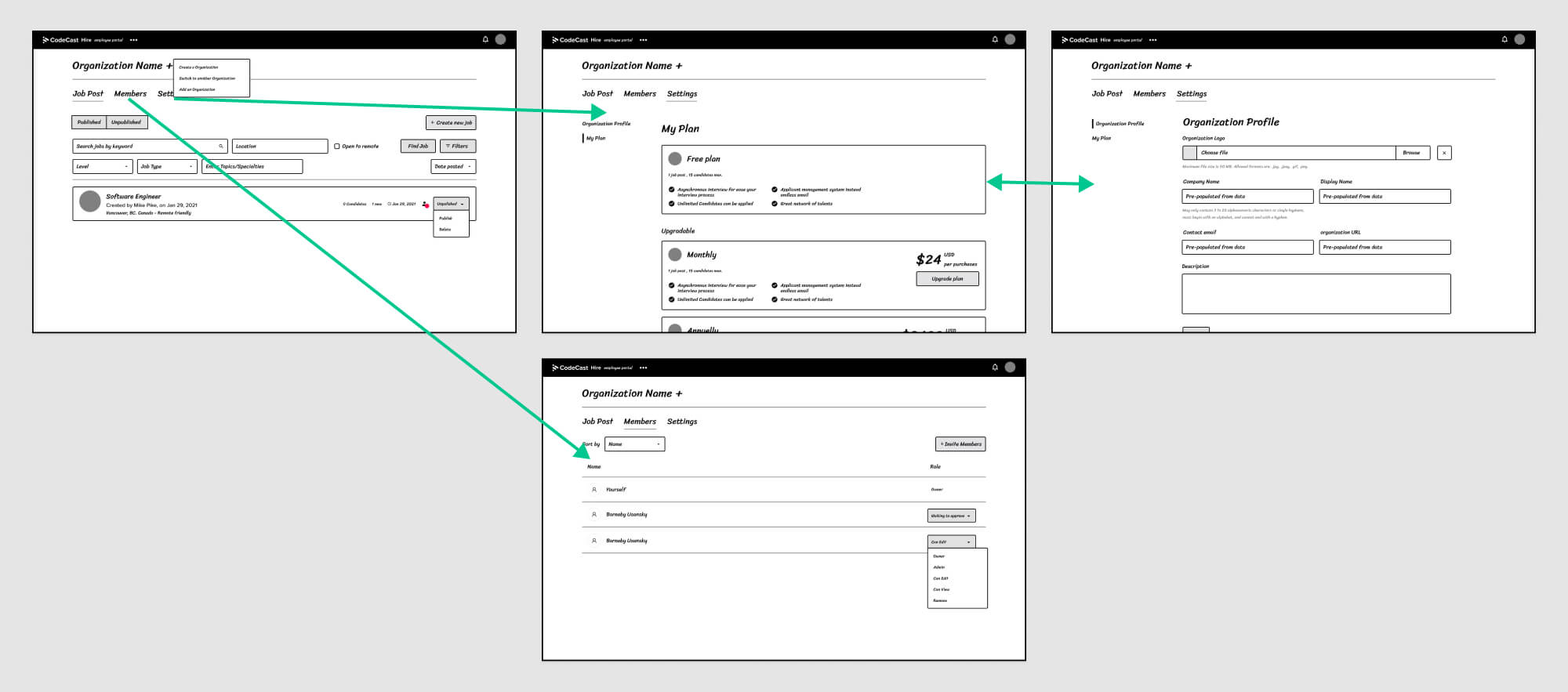
Comps 4: Organization Setting for Employers
Employers can control their organization profile and add/switch their organization.
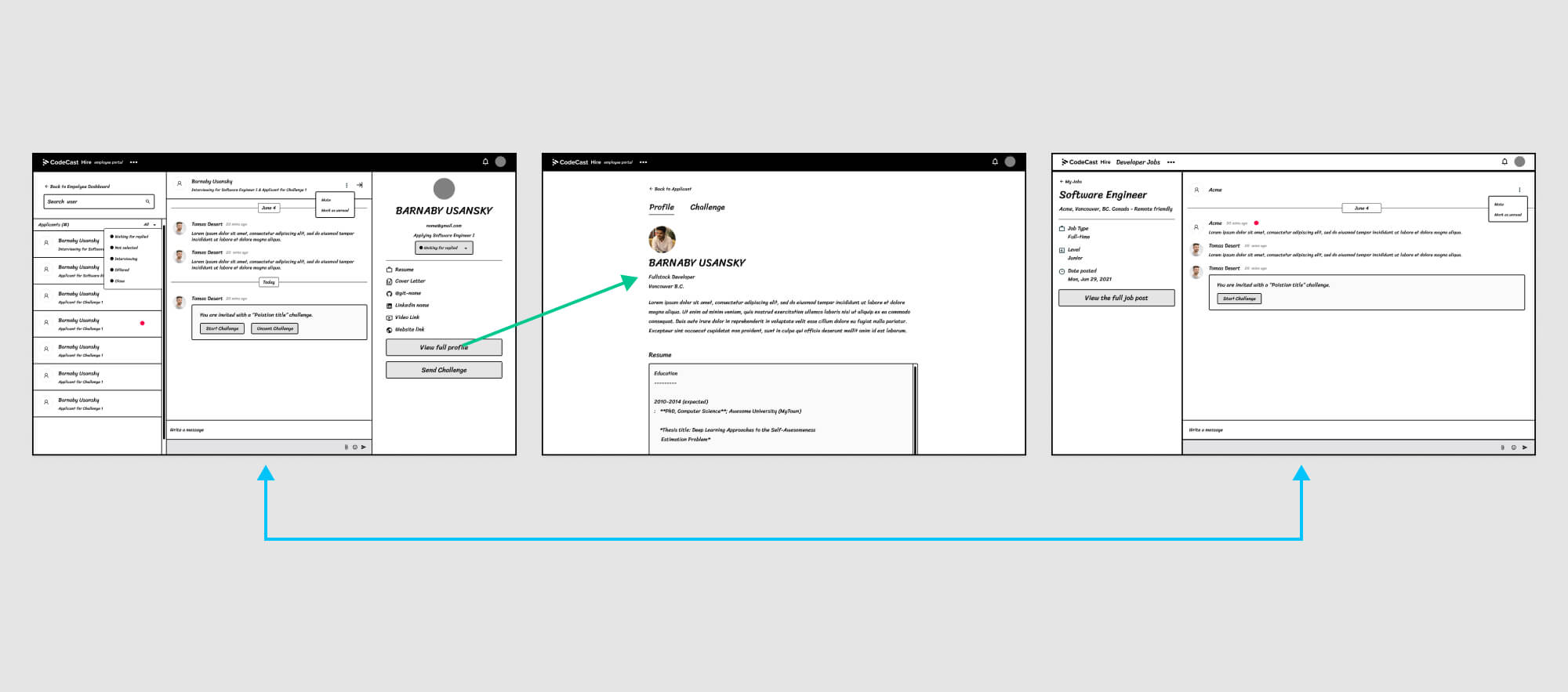
Comps 5: Messaging and Profile
Employers can communicate and send challenges to the candidates in this view, as well as checking the candidates’ profiles and submissions. Candidates can use this feature to reply.
Comps 6: Challenge View and Evaluation
This is where the Challenge will take place for the candidates. Employers can review the Challenge result of the candidate and make the judgments for the next step of the job application.
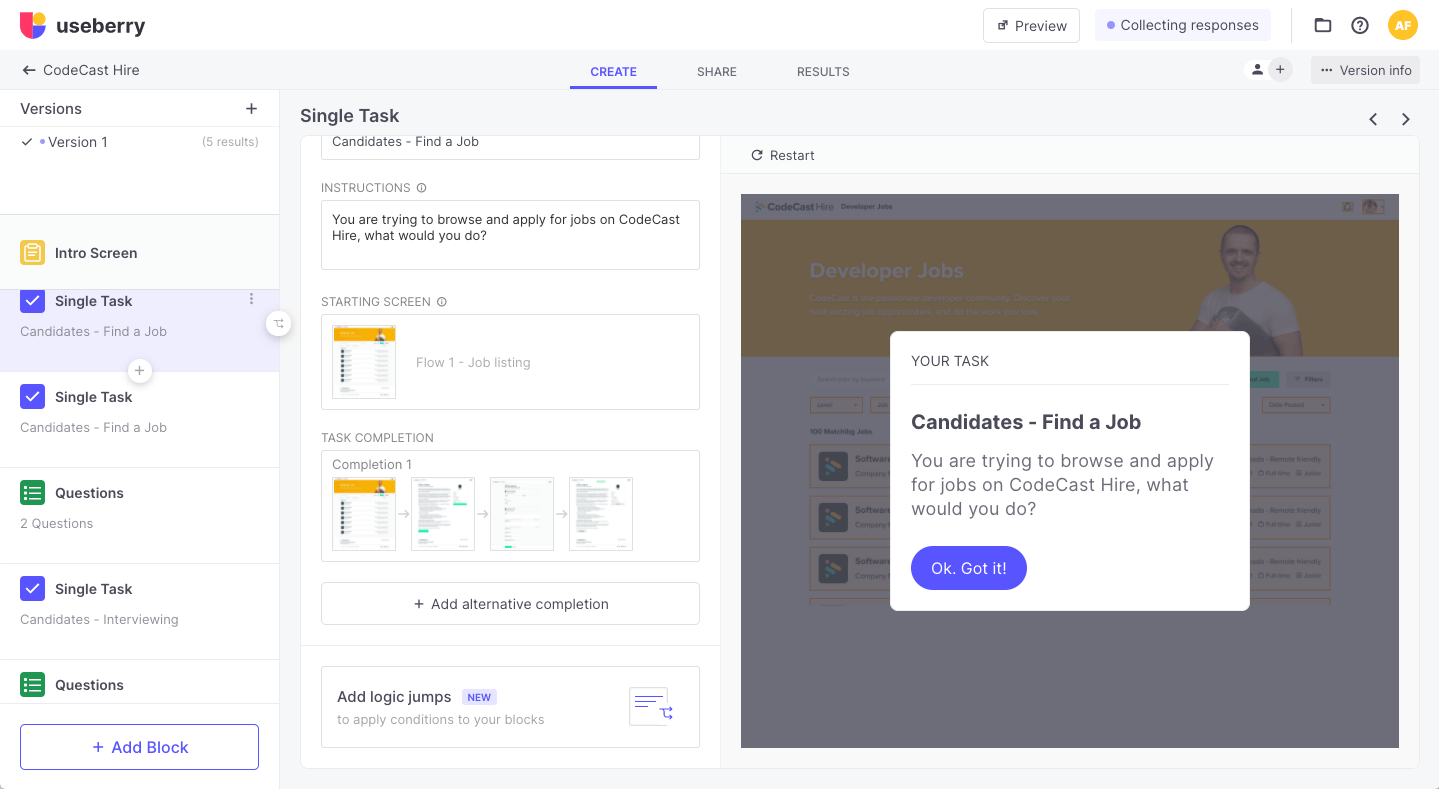
Prototypes, and Usability Testing
After the final wireframe was approved by the stakeholders, I created a workable prototype for usability testing. The goal was to try to find potential problems that might still be uncovered. I generated some research questions to help me to define the scenarios.
Research Questions:
- Can candidates find and apply for jobs easily?
- Can candidates know how to access and communicate with the employers?
- Can employers easily invite their teammates to be part of the hiring process?
- Can employers create a job post? And create a challenge?
- Can employers check for the list of candidates who applied? And communicate and check each of them?
Feedbacks and Deliverables
5 participants took part in the testing with the project and played the possible roles of candidates and employers. Major test results were found as follows.
Findings:
- "Find your organization" would be the default screen directory if an employer account does not have an organization, then direct them to organization creation.
- An overall plan on the account setting page would also be beneficial for employer accounts to find all their plans.
- The message board should have a multi-way conversation for multiple employer accounts. When sending a challenge, a confirmation pop-out is needed for error-proof sending.
The final design was delivered with the fixes found in the usability testing, some of the final video flows below.