Onboarding Optimization
Product, Growth, Front-end Design
Collaborations
Later Design and Growth Teams (Project Manager, Designers, Developers & Content Designer)
My Role
Product Design, Growth Design, CSS Development
Time
Mar 2022 - Oct 2023
Status
Completed & Implemented

Prompts
- Identifying Later's Best Customers: To pinpoint Later's top customers – those who engage extensively, yield the highest average revenue per user, and retain the longest. The objective is to establish a new onboarding process that effectively caters to users' specific paths.
- Reintroducing the Social Connection Step: The removal of the social connection step from the previous iteration has resulted in a decline in the onboarding completion rate. To address this, the social profile connection step will be re-introduced.
- Catering to Team-Oriented Users: 57% of Marketing Professionals and 40% of Small Business Owners work in teams. Later wants to reach its presence in the higher-end market. The goal is to help the team manager better invite teammates.

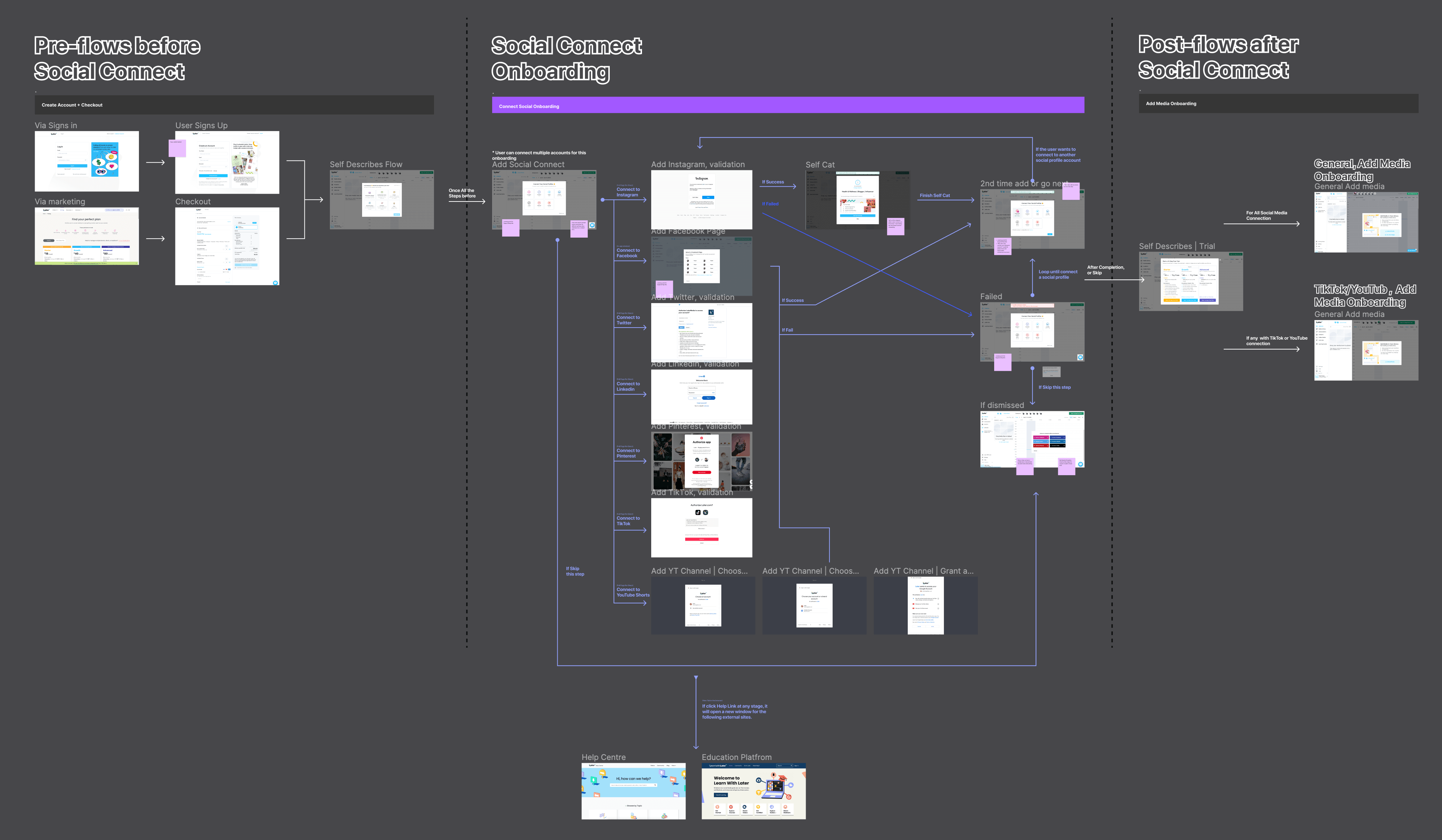
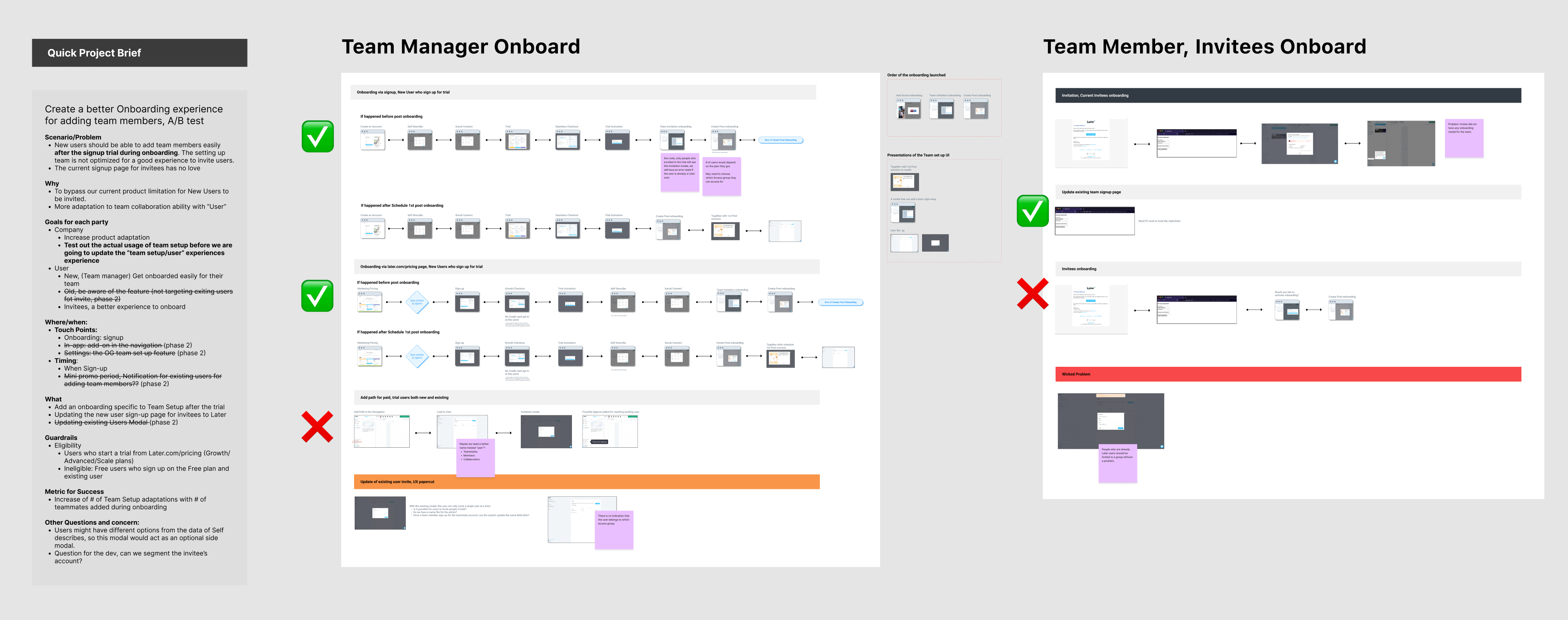
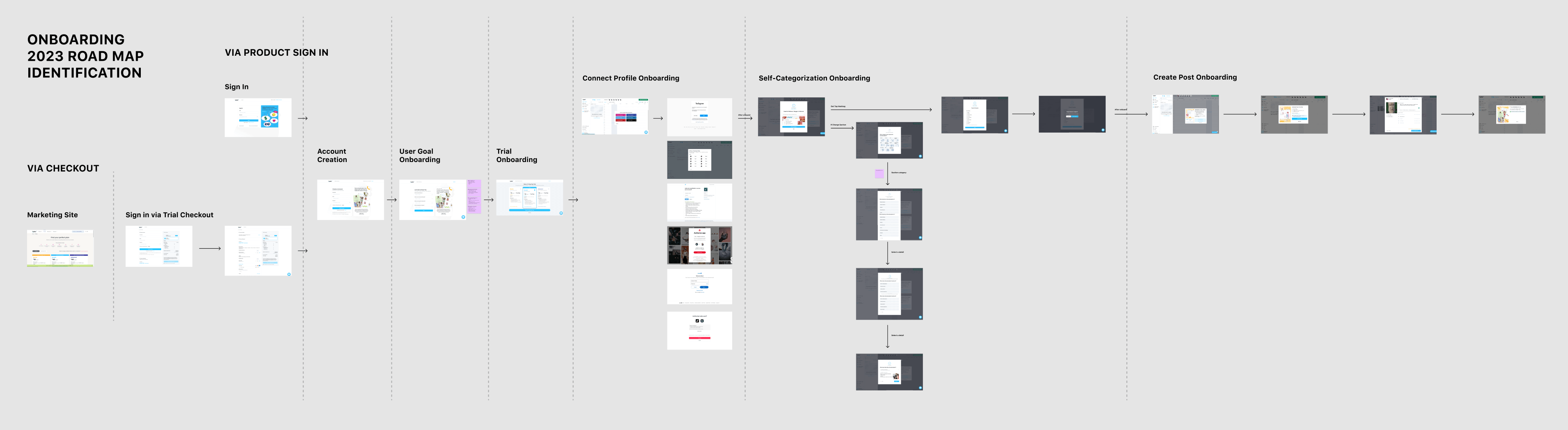
Understand the whole onboarding process by mapping out the existing flow to tackle the problems.
Prompt 1
Identifying Later's Best Customers
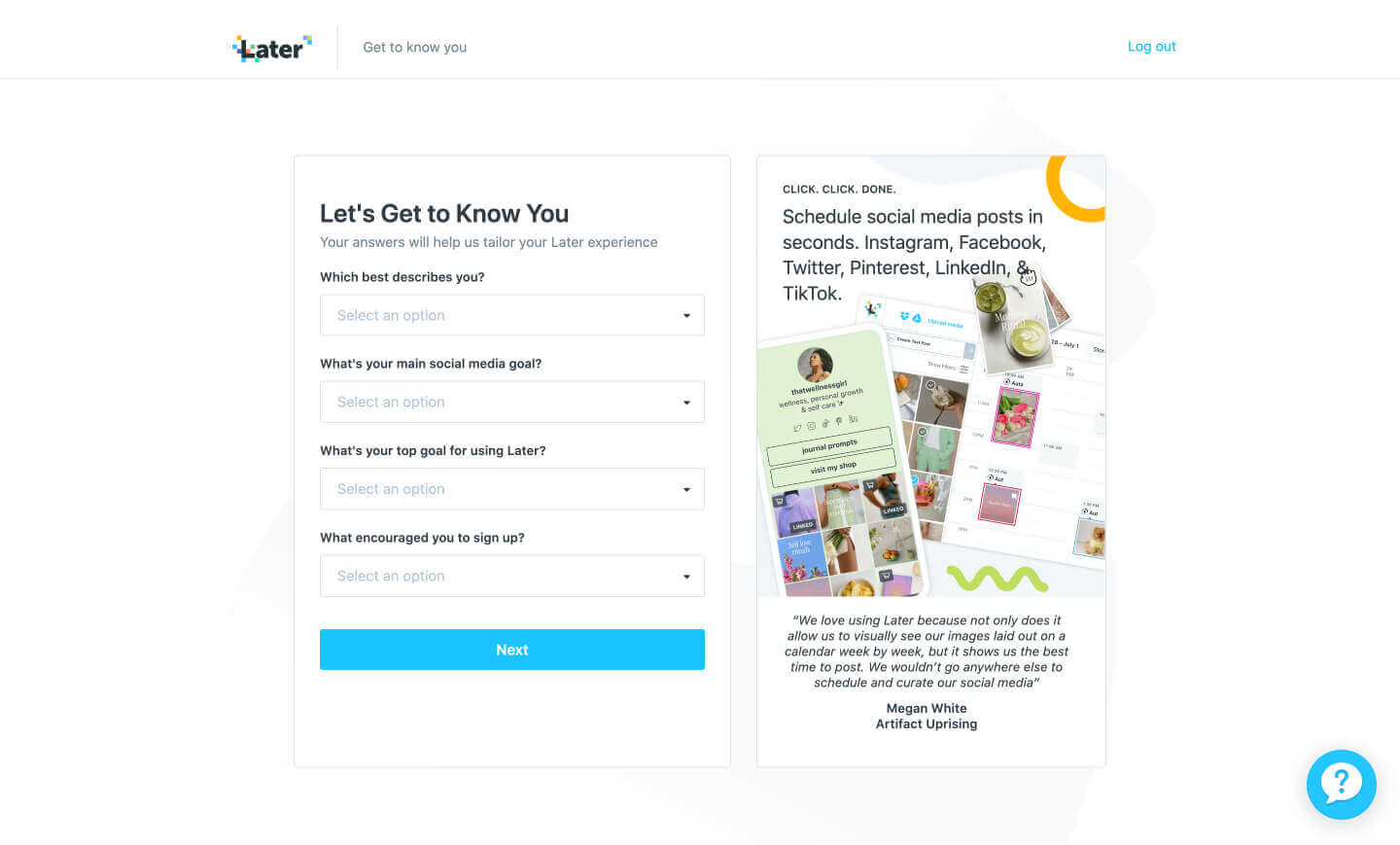
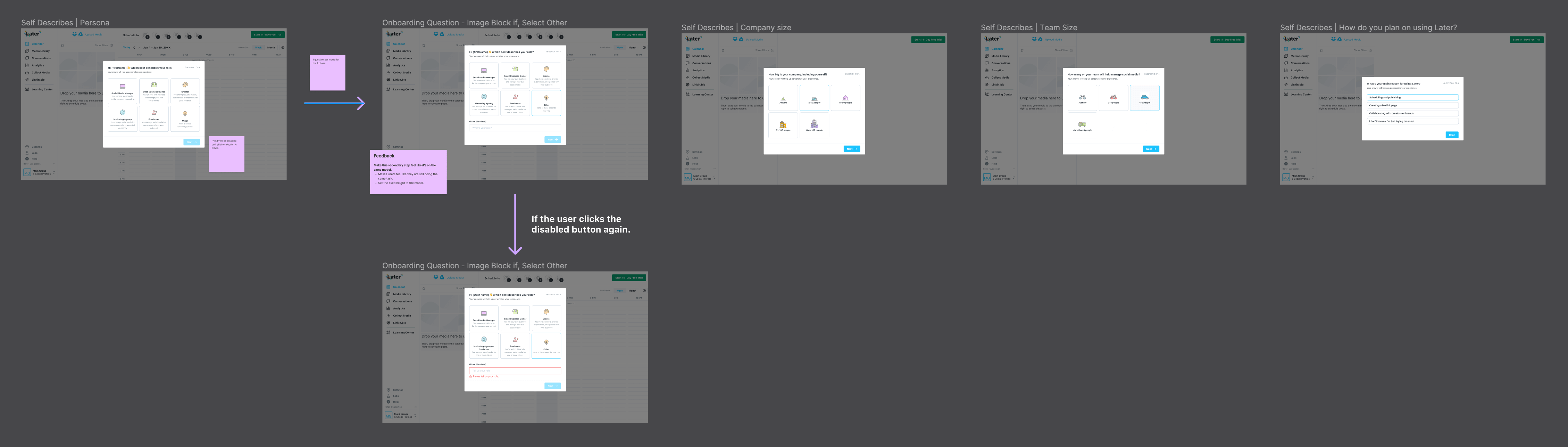
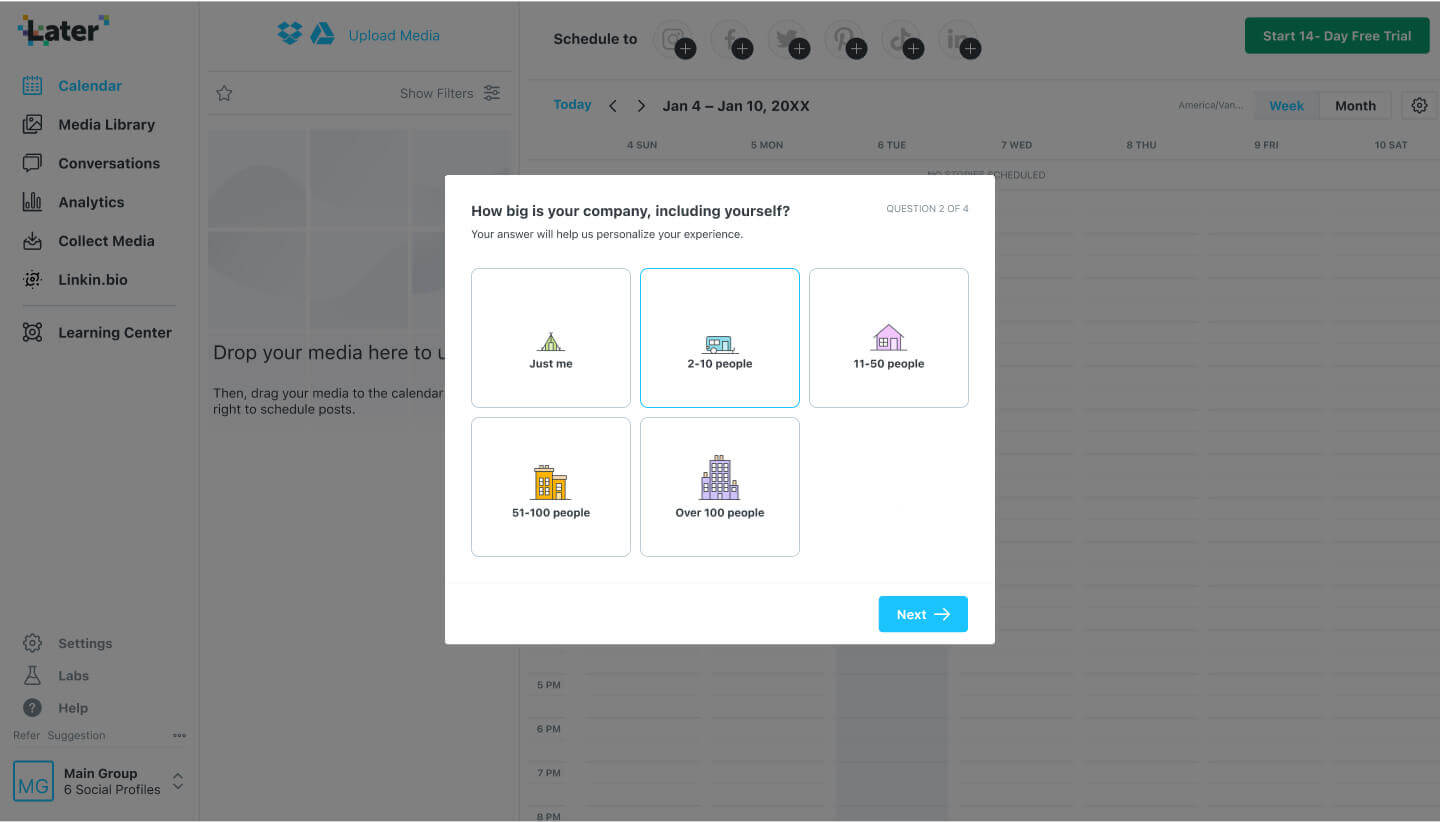
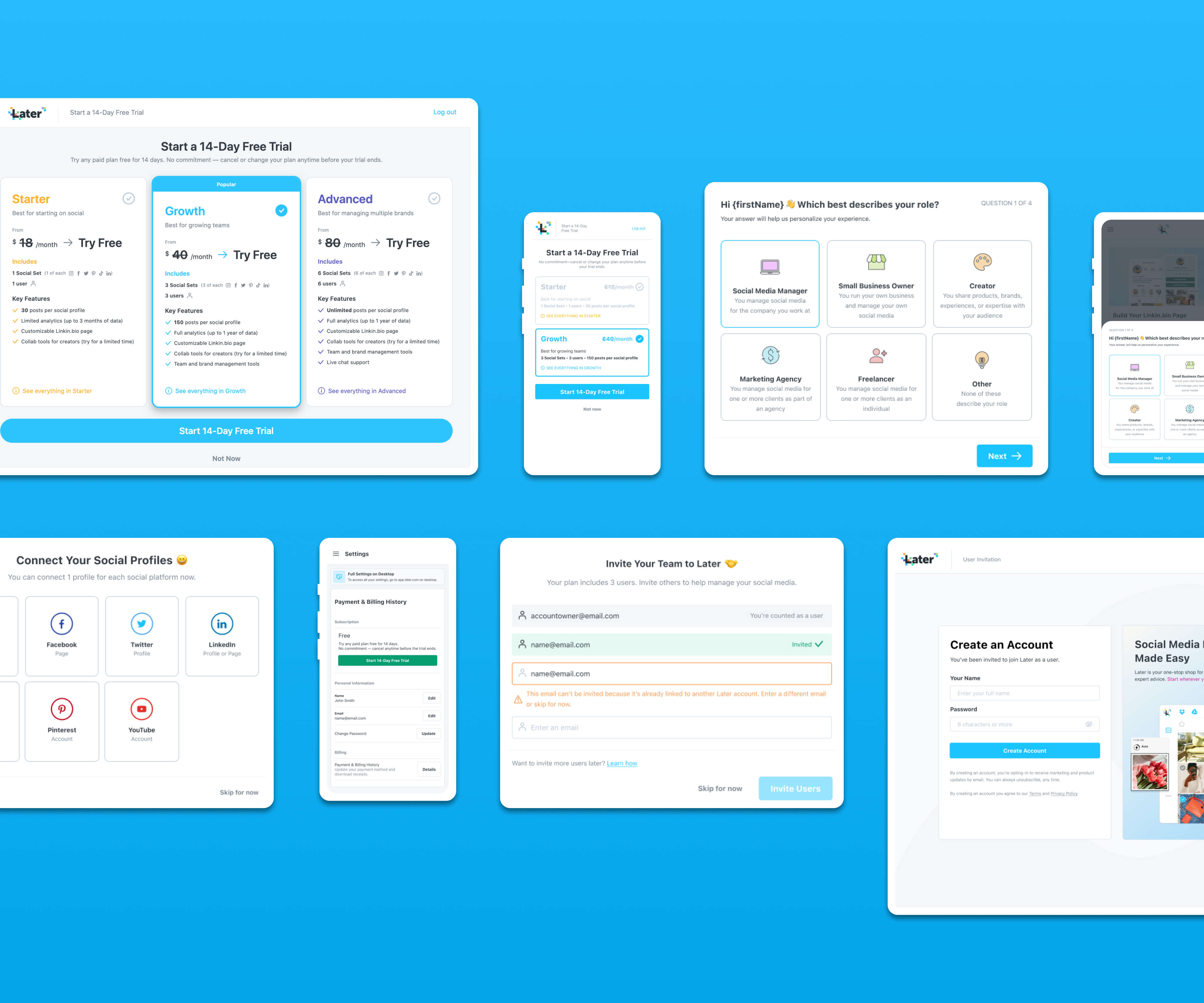
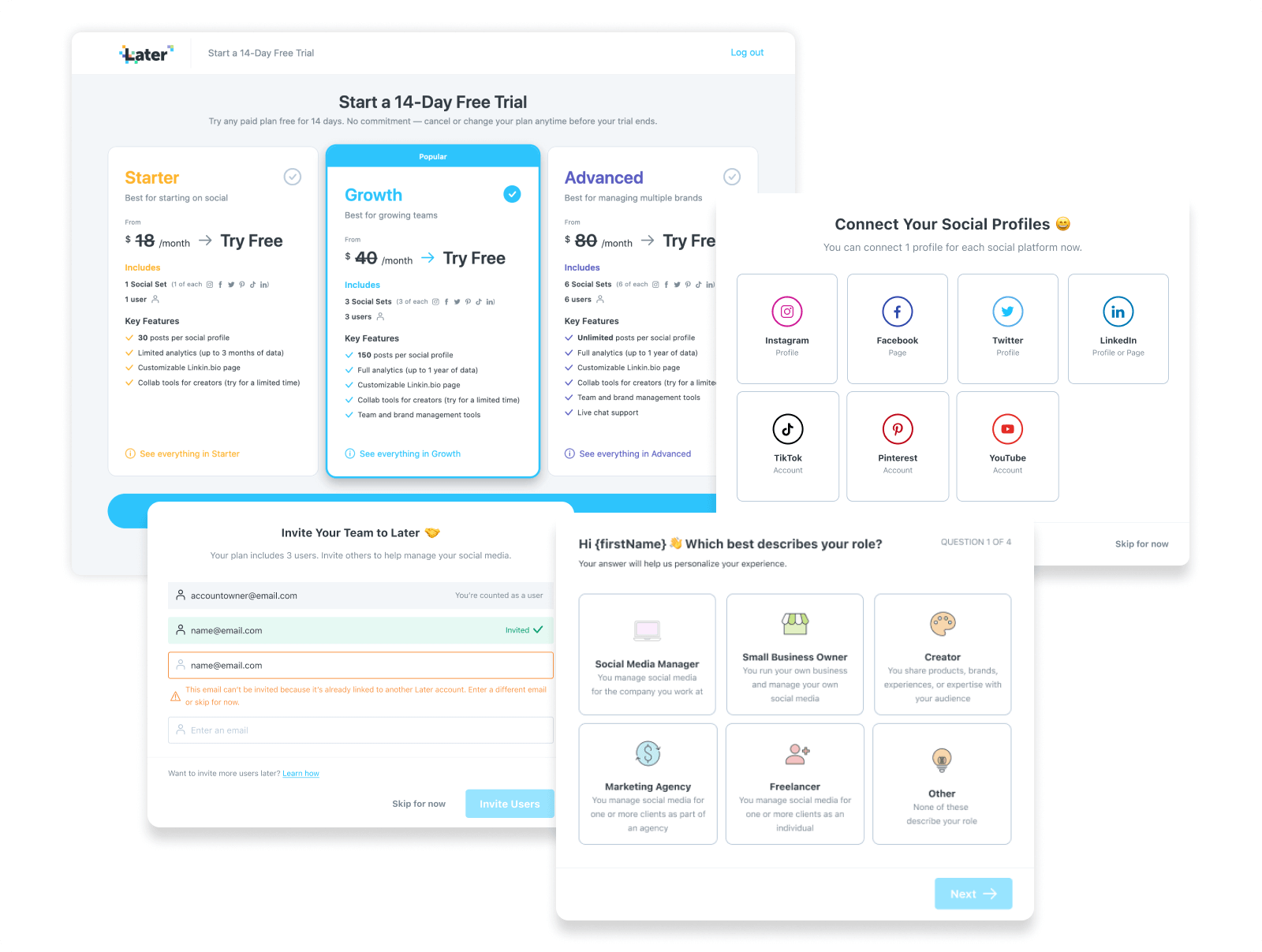
The new survey flow is integrated into the dashboard. This goal is to improve the precision of user data collection, identifying Later's most valuable customers and the customization of their experiences. Following the completion of the new survey, users will be directed to a personalized trial/pricing page based on their survey responses.
Design Objectives
- Establishing a fixed question count to eliminate user frustration from uncertainty.
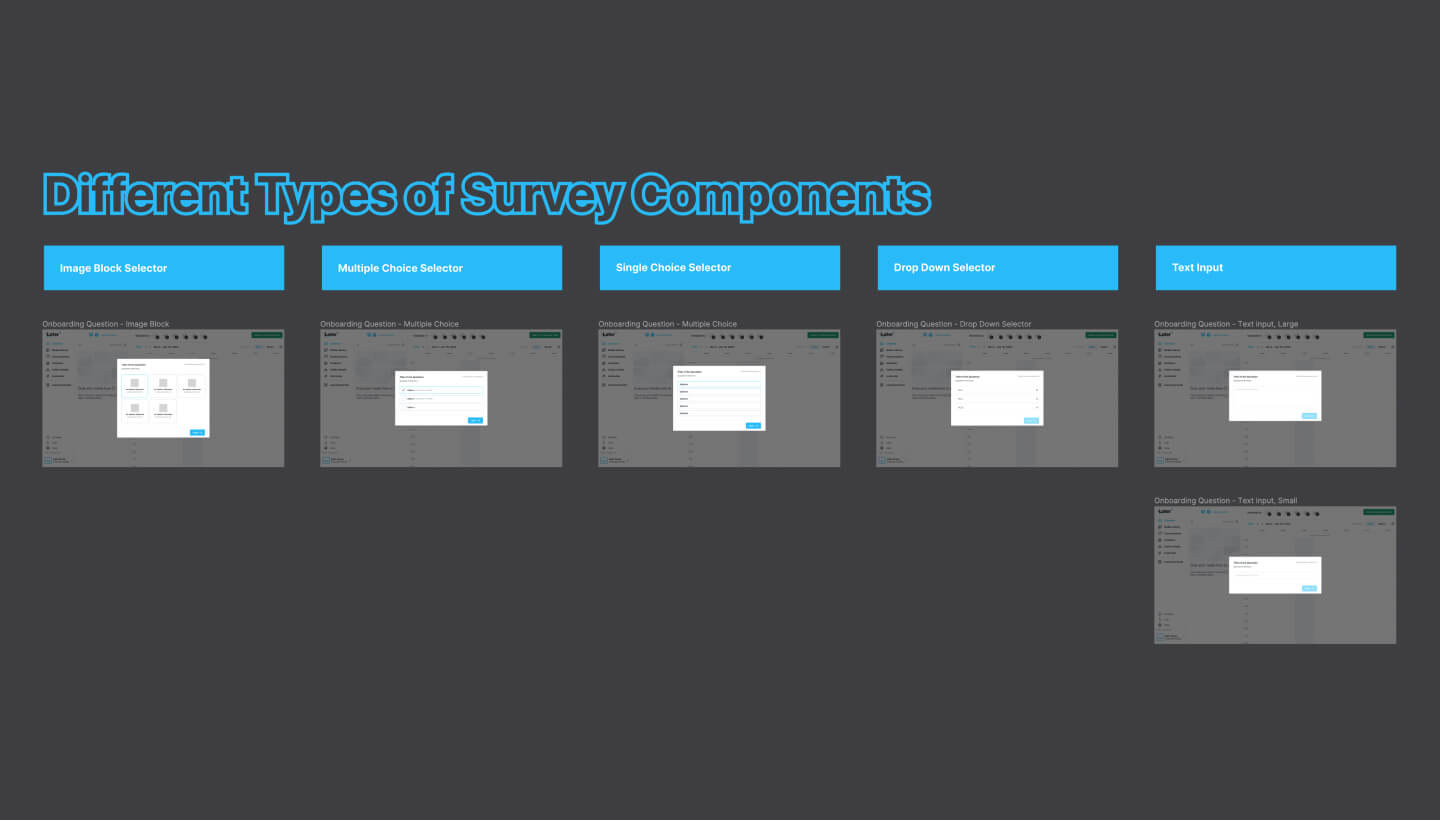
- Crafting dev components with an eye for scalability, accommodating the potential for additional questions or alt paths.
- Conducting A/B testing to compare the new survey questions with the old survey, measuring both engagement and survey improvement.
The A/B Test
The introduction of a personalized trial page within the Tested B flow was not found effective, resulting in a higher dropout rate. As a result, the team decided to discontinue the personalized trial page and opt-in for a direct transition to the in-app trial page. Overall shows improvement in data collection and completion.
Results
- Over 80% accuracy in the user data profiling
- "No decline in trial start sign up %" was observed, so the test version was set live to production.
Prompt 2
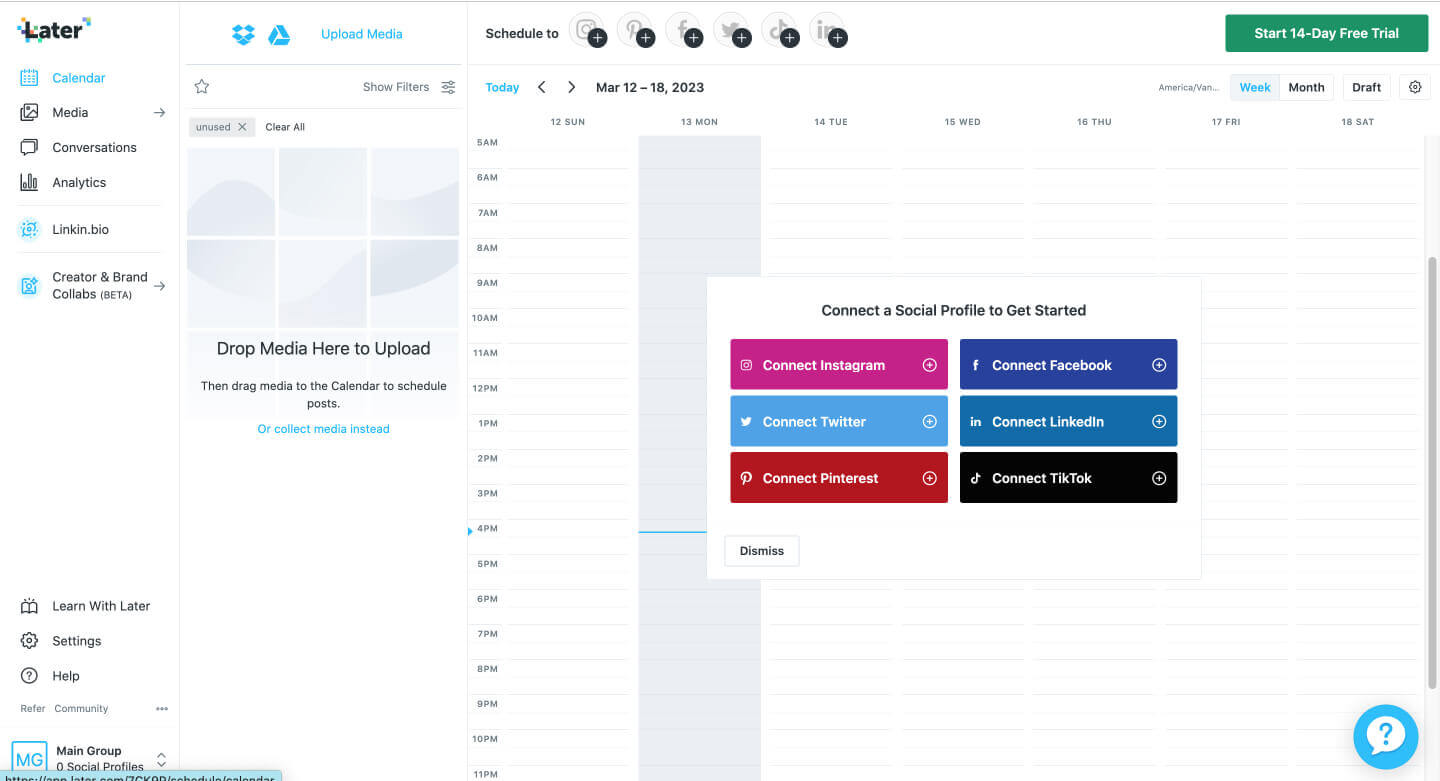
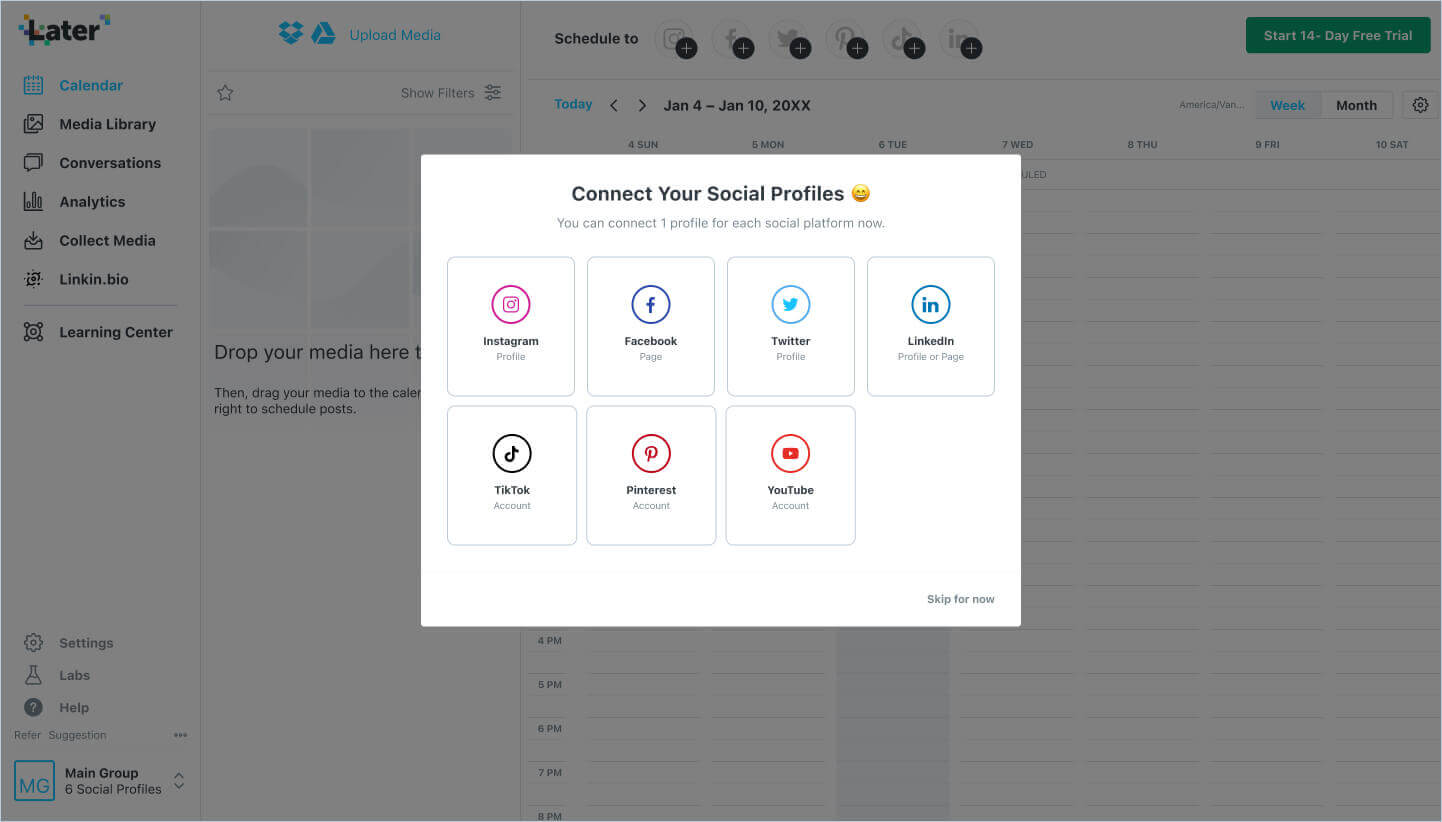
Reintroducing the Social Connection Step
In the previous test, the team made a change to remove the social connection step. The old goal was to drive more users to adopt the application quickly. However, those users were proven to be not the Later's best users.
To drive the best user traffic, the connection of social media profile step was made into part of onboarding to help the best users to onboard without being clueless about connecting social media profiles on their own.
Results
- +7% improvement in new users connecting social profiles within the past 3 months.
- +6% improvement in new users scheduling a post within 7 days of signing up for an account within the past 3 months.
Prompt 3
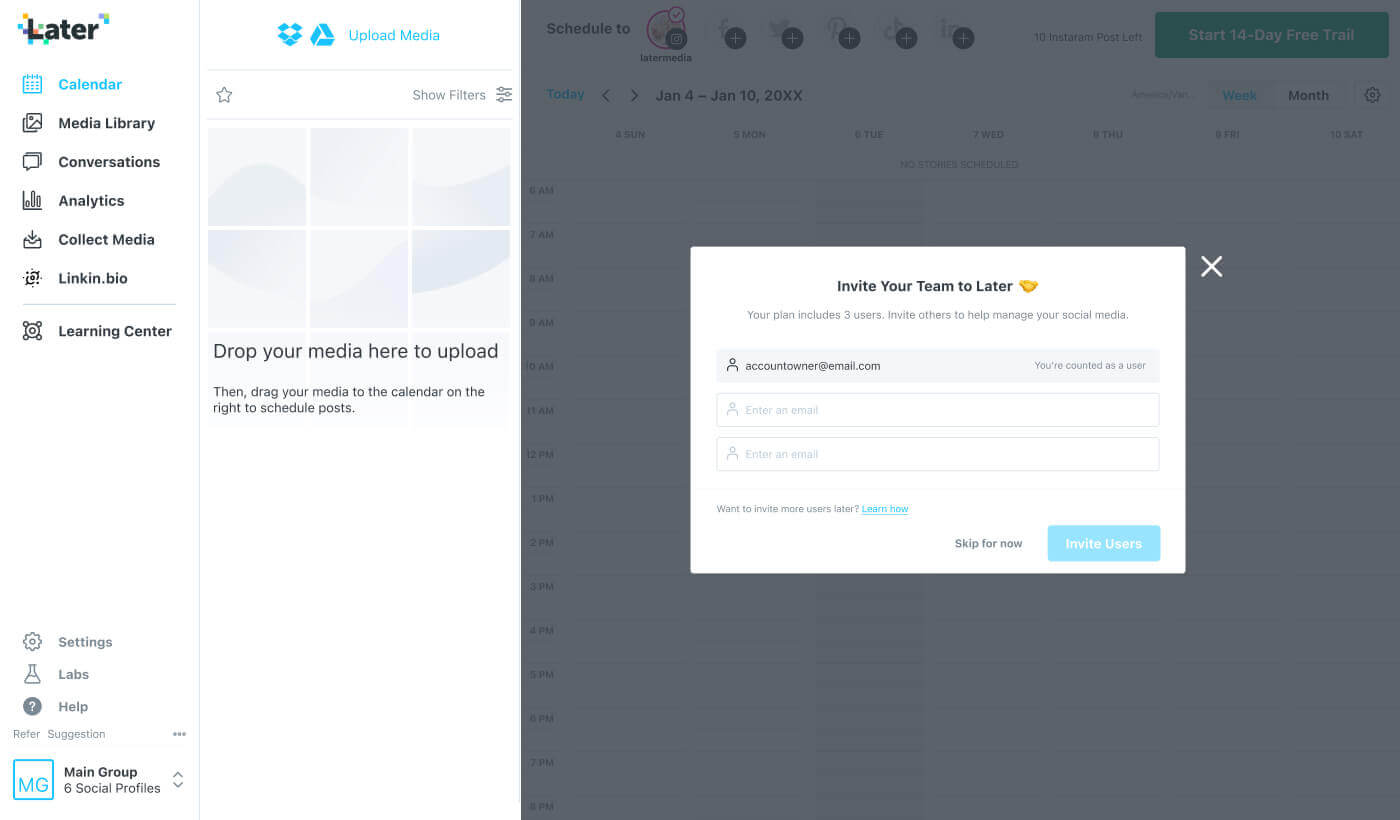
Catering to Team-Oriented Users
The plan is to create an invitation step during onboarding to attract higher-end markets. This ensures Later's users have full functionality and engagement. The function for team invite was not optimized well before.
Design Challenges
I had to consider the various states in which the Team Setup modal would operate. In addition, several questions arose during the design process. These questions presented distinct challenges in the design process which helped the dev team for better development criteria after.
- When the Team Setup modal should be triggered?
- How explicit the instructions to users should be?
- How the various purchased plans might affect the Team Setup process?
Results
Before the introduction of the Team Setup modal, less than 1% of sign-ups go on to add a team member within one day. After 30 days, almost twice the number of users go on to add a team member.
+35% improvement in new users adding a team member after starting a trial after the test within the past 3 months.
My Role
As a Product Designer on this project within the Growth Team, I played a pivotal role in enhancing Later's onboarding process. This encompassed a thorough review of project specifications, hosted synchronization meetings, and expectation management. I collaborated with the team to define requirements and reconfirm guardrails, ensuring alignment with stakeholders and development. Furthermore, I was responsible for crafting flows, wireframes, and UI designs, and I closely collaborated with developers to implement CSS throughout the project.

Overview of the Onboarding Optimization Redesigns