CodeCast - Developer Tools: Streaming Platform with live Code Editor
Product, Visual Design
Build Twitch/YouTube for Developers to Stream live Code editors for learning and sharing.
CodeCast helps dev-enthusiasts to share videos of their codes and best practices with their fellow developers. CodeCast was made for the dev-teachers to create video content. The community portal lets the developers browse and discover unique code screencast videos for their dev-resources and learning.
I help create documentation, mockups, and prototypes as part of my deliverables to my manager and team. In addition, I help conduct usability studies and QA checks on digital products across the platform.
Collaborations
CodeCast Development Team, Tammam Kbeili (Founder & CEO), Nelson Lee (Product Manager)
My Role
Product Design, UI/UX Design, Wireframing, Prototyping, Visual Design, Design System, Usability testing, QA
Time
Oct 2020 - July 2021
Link
CodeCast: codecast.io
Redesign and Improve Applications
CodeCast products were built years ago, and some of the features have never been refined or forgotten. It has become harder for the end-users as some of the existing features were lost in translation. My tasks were to ensure all the product features had a smooth flow as envisioned.
Deliverables
-
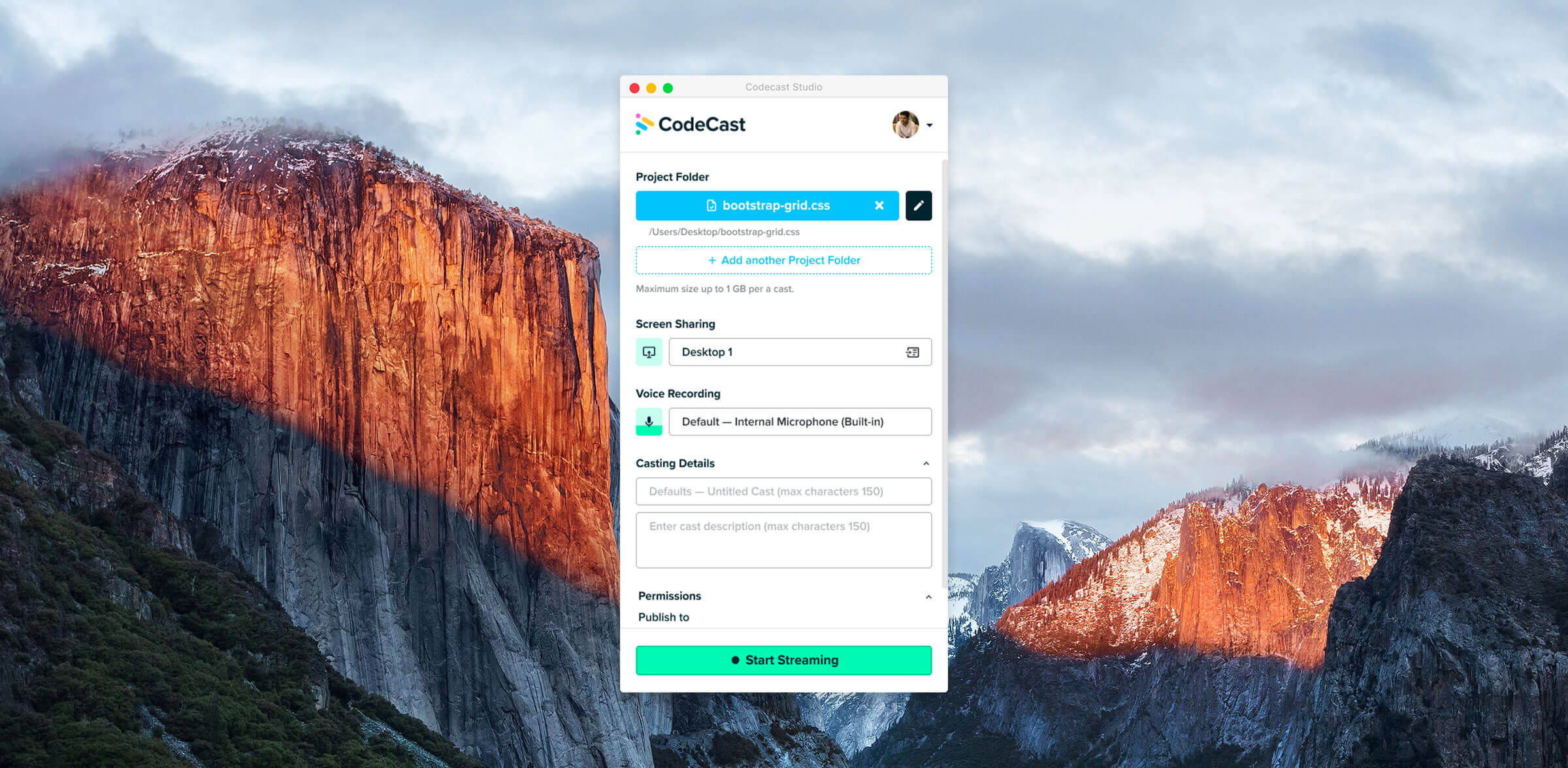
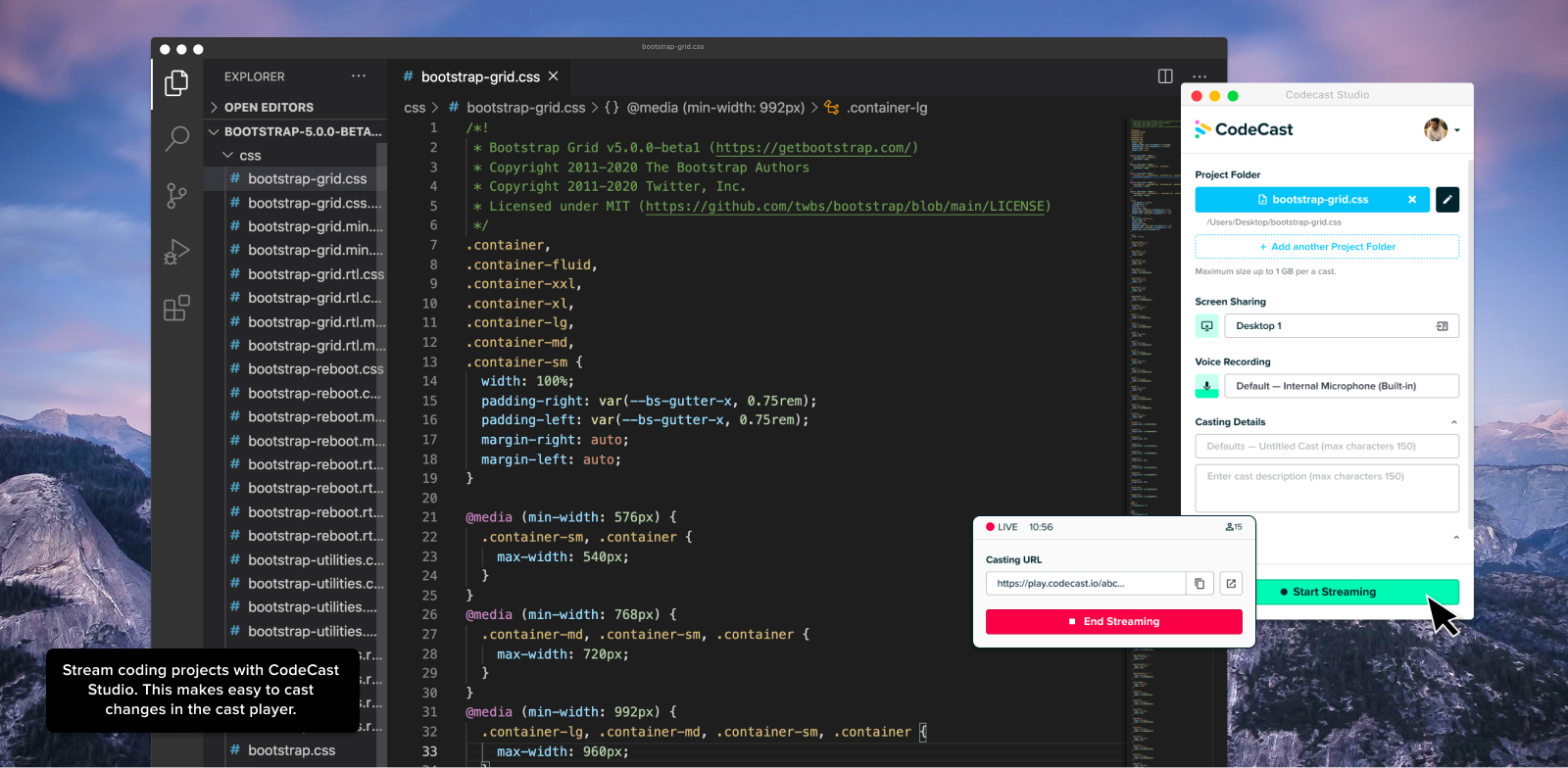
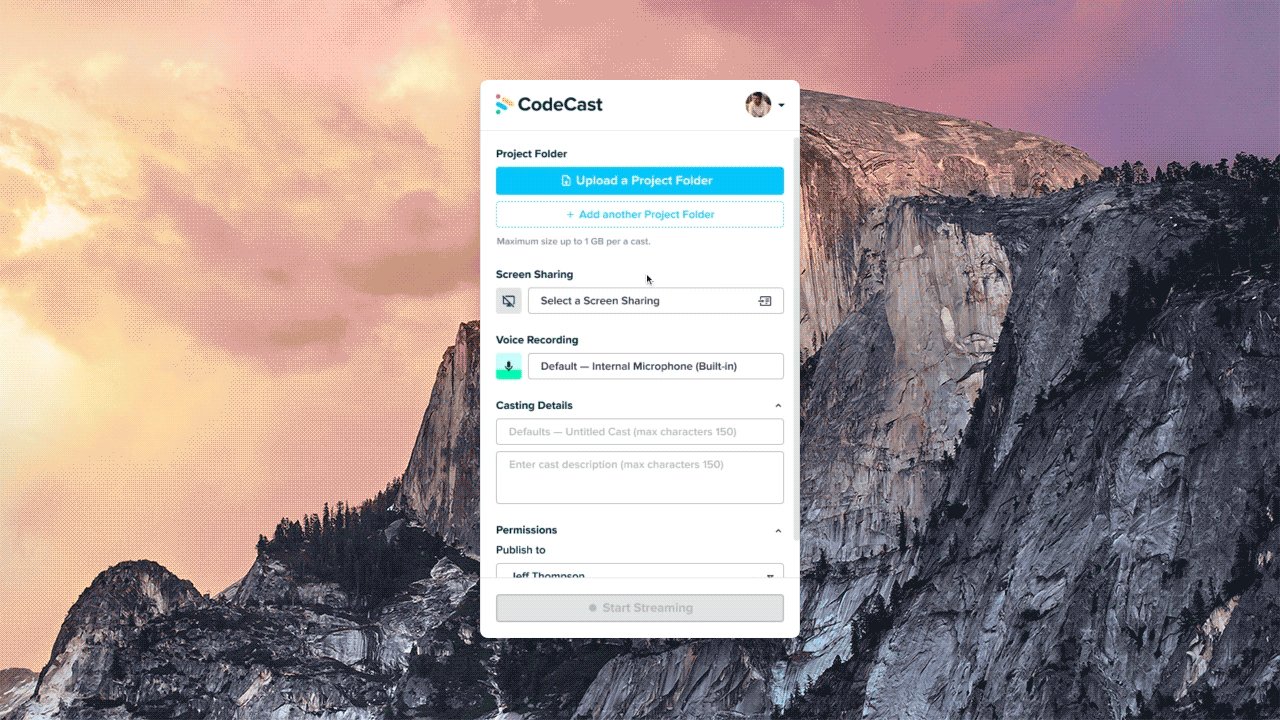
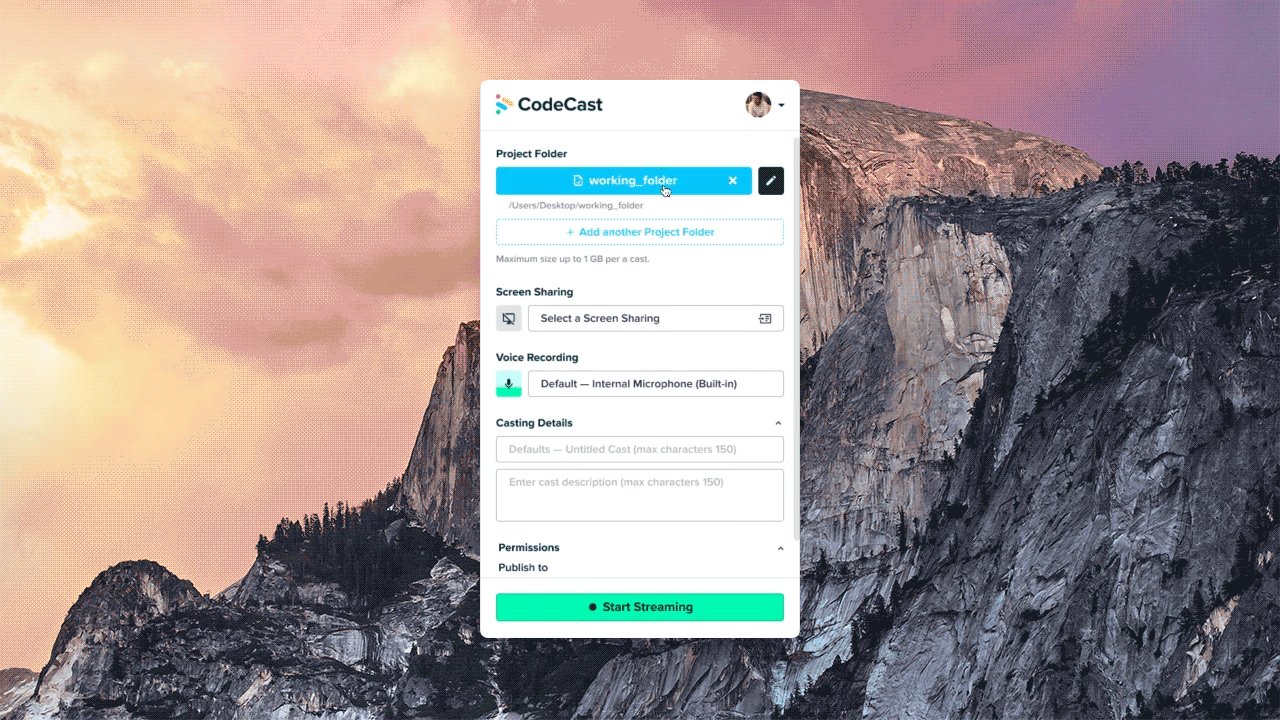
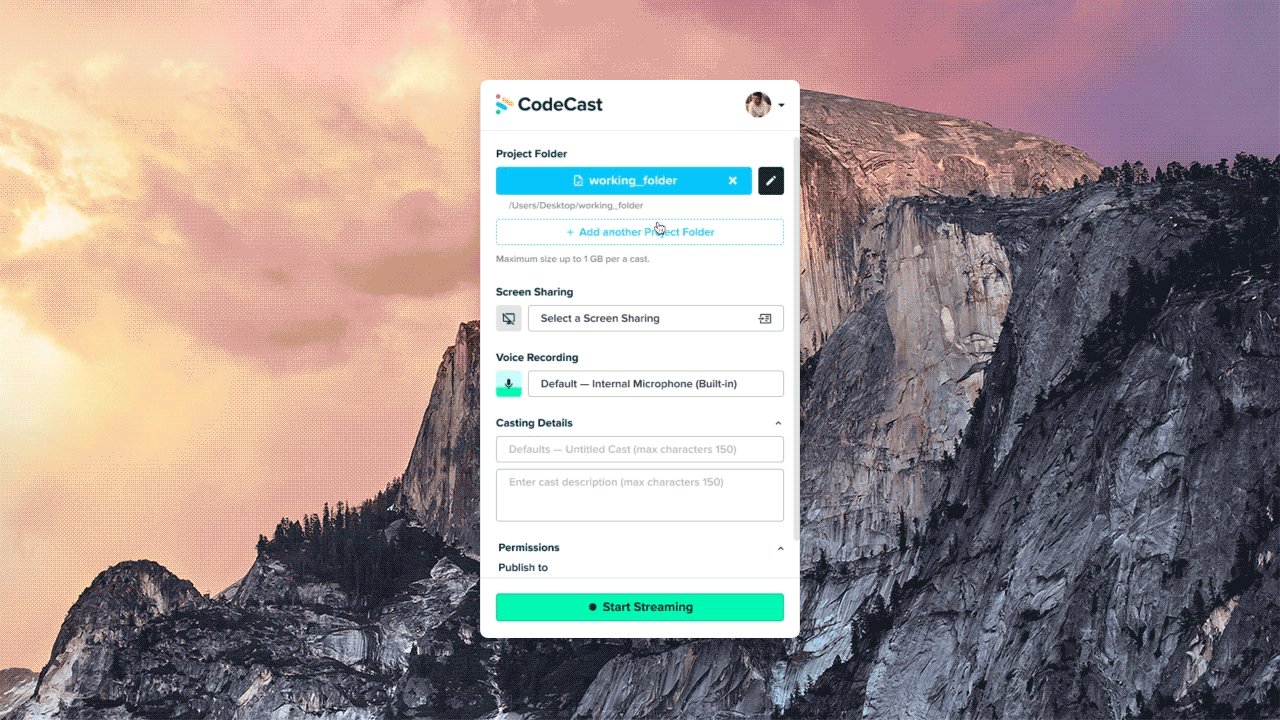
Redesign of the code recorder desktop app.
-
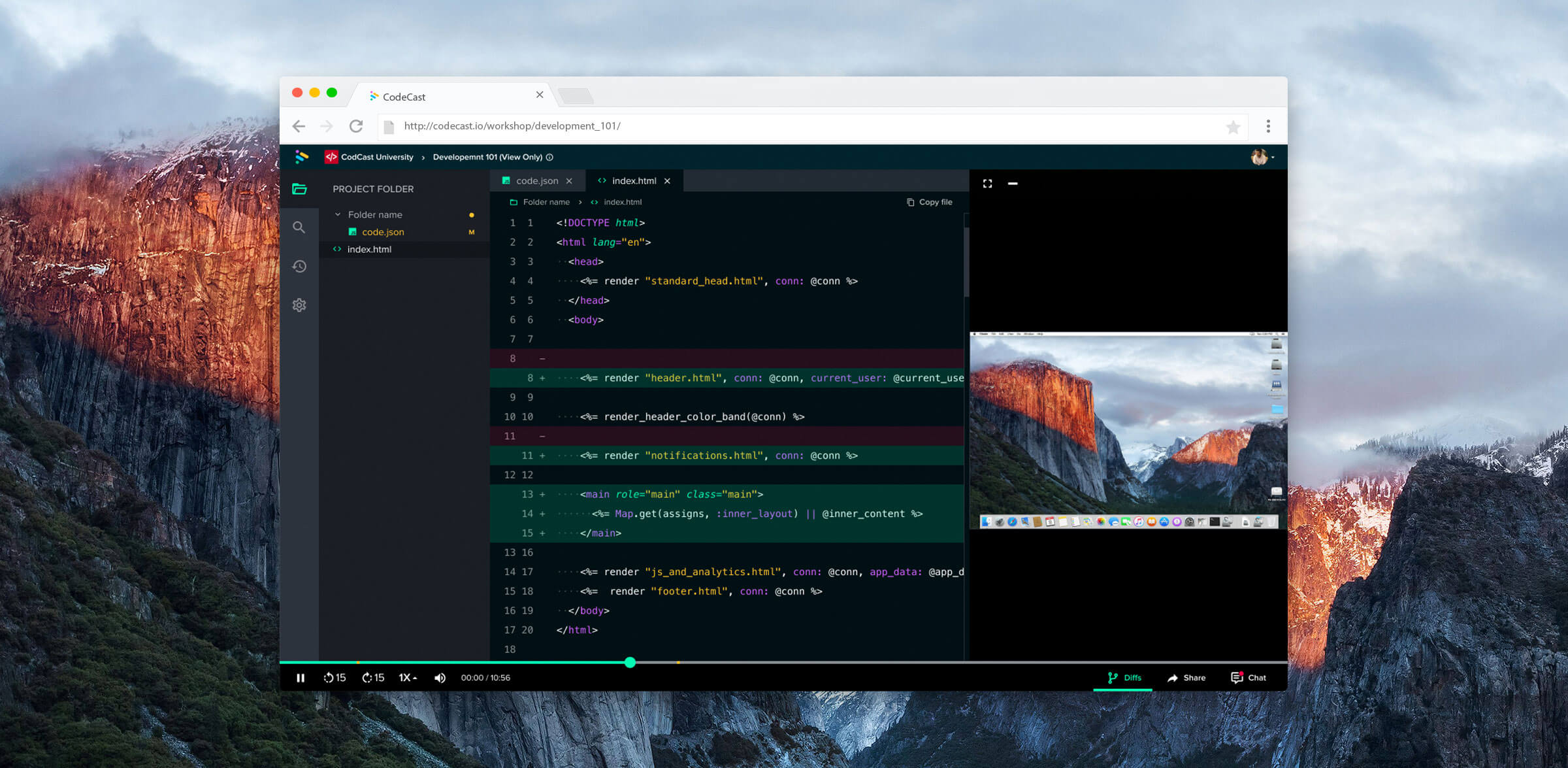
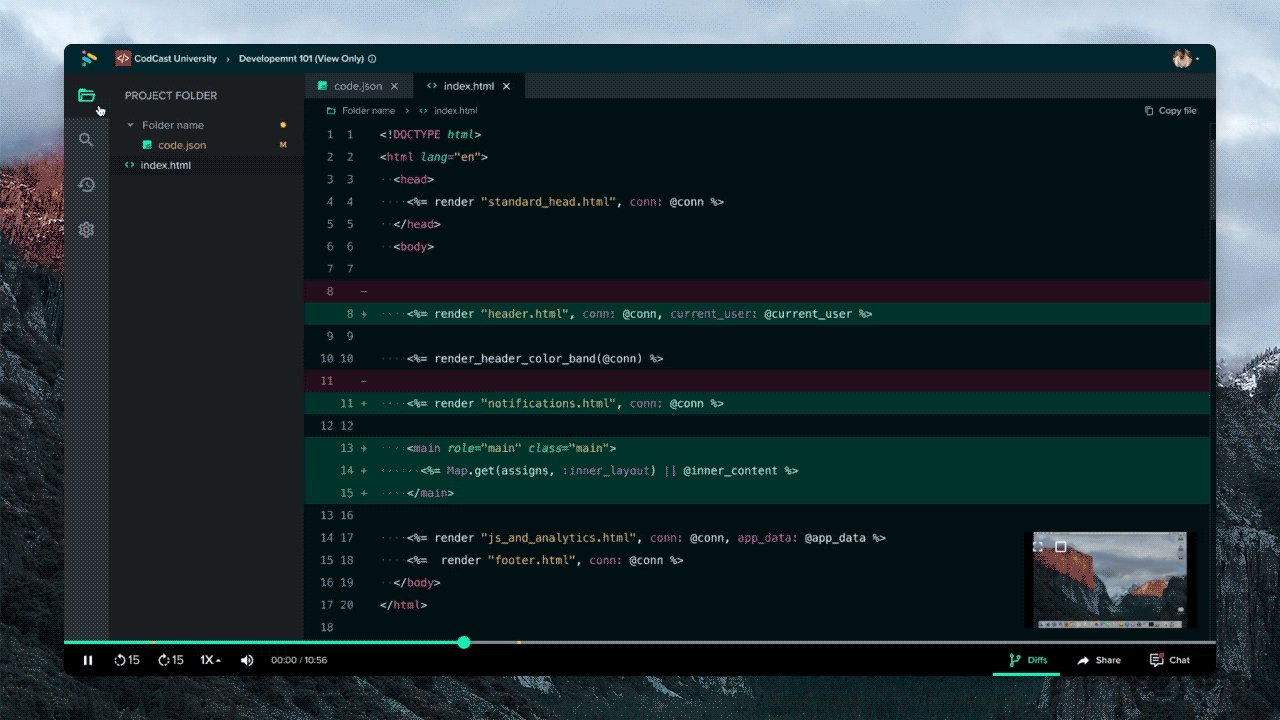
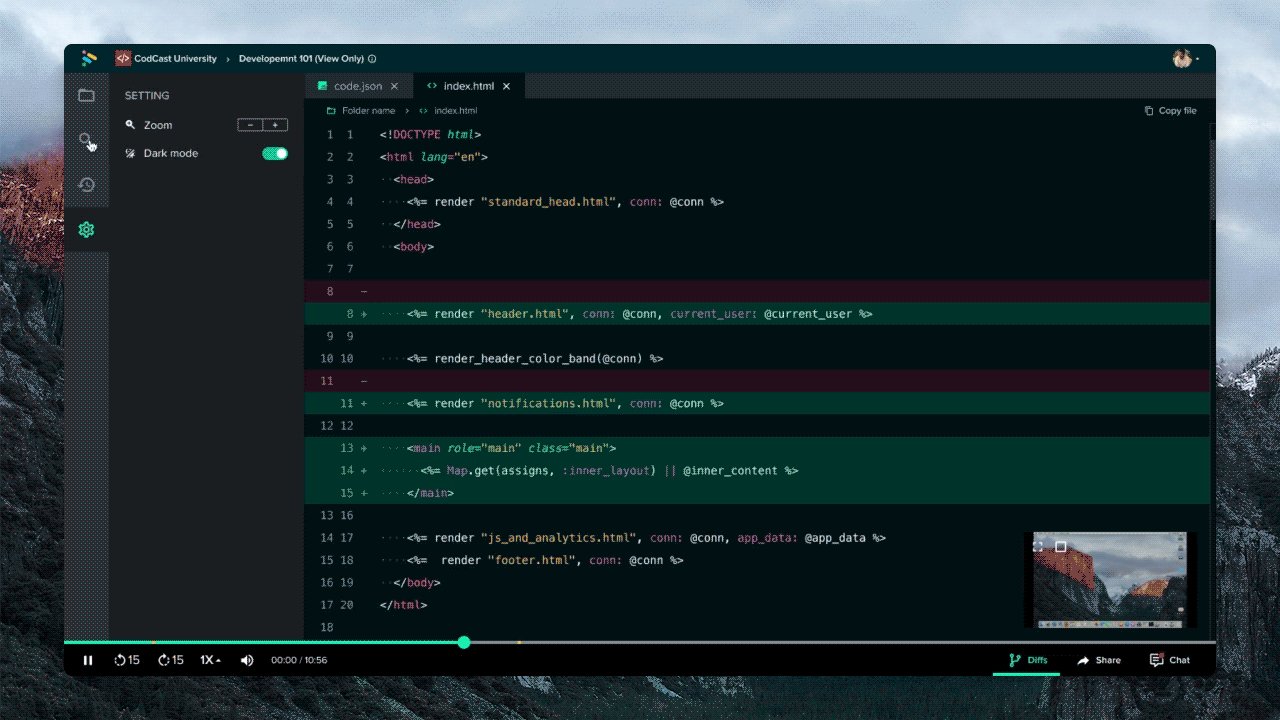
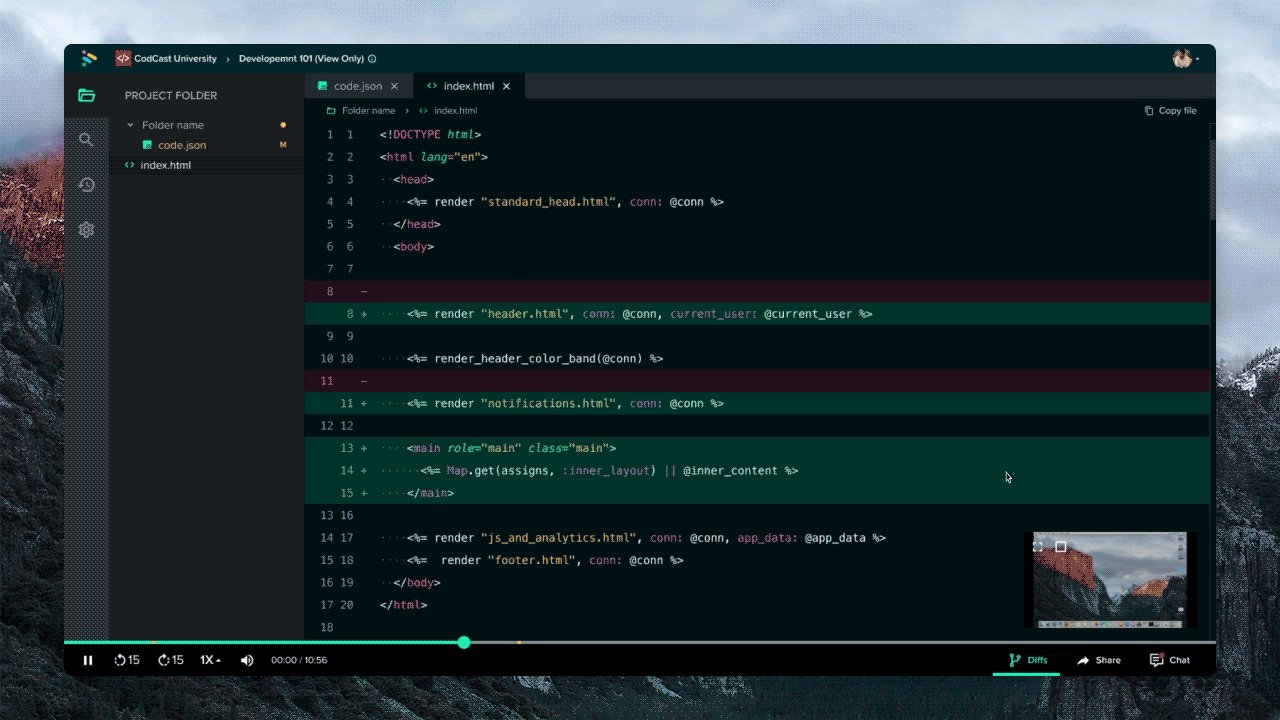
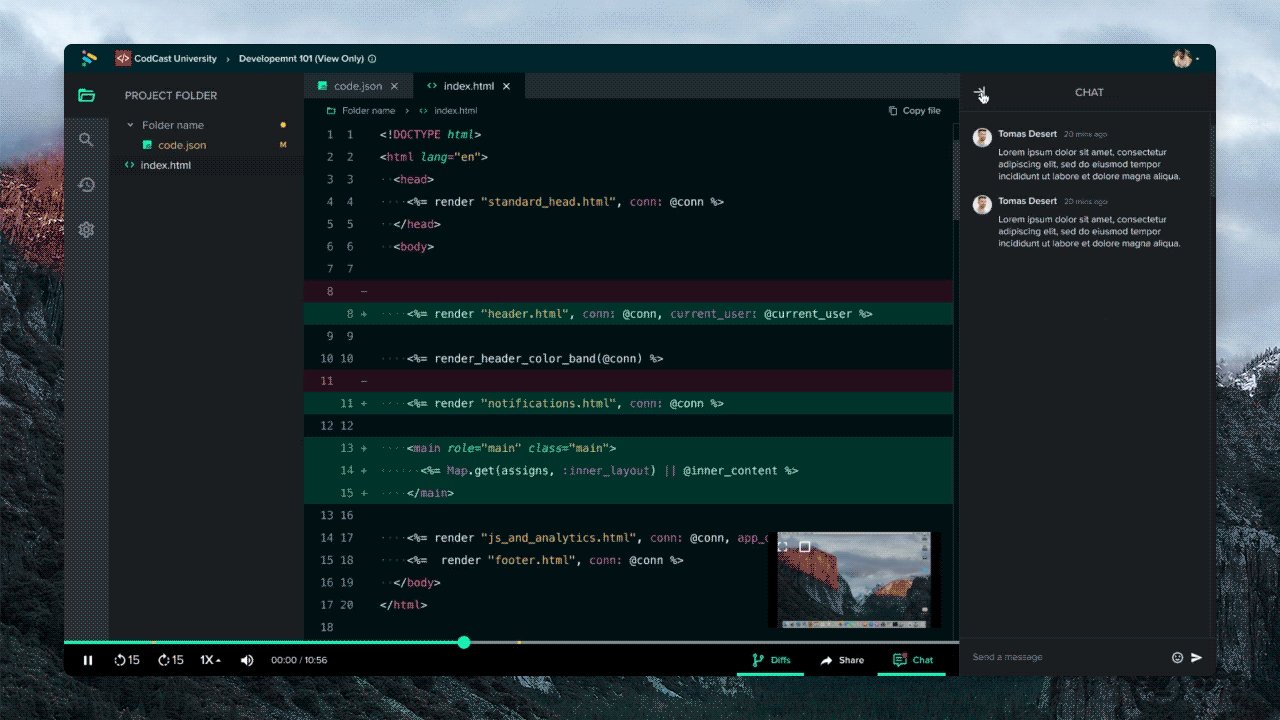
Redesign of the cast video web player.
-
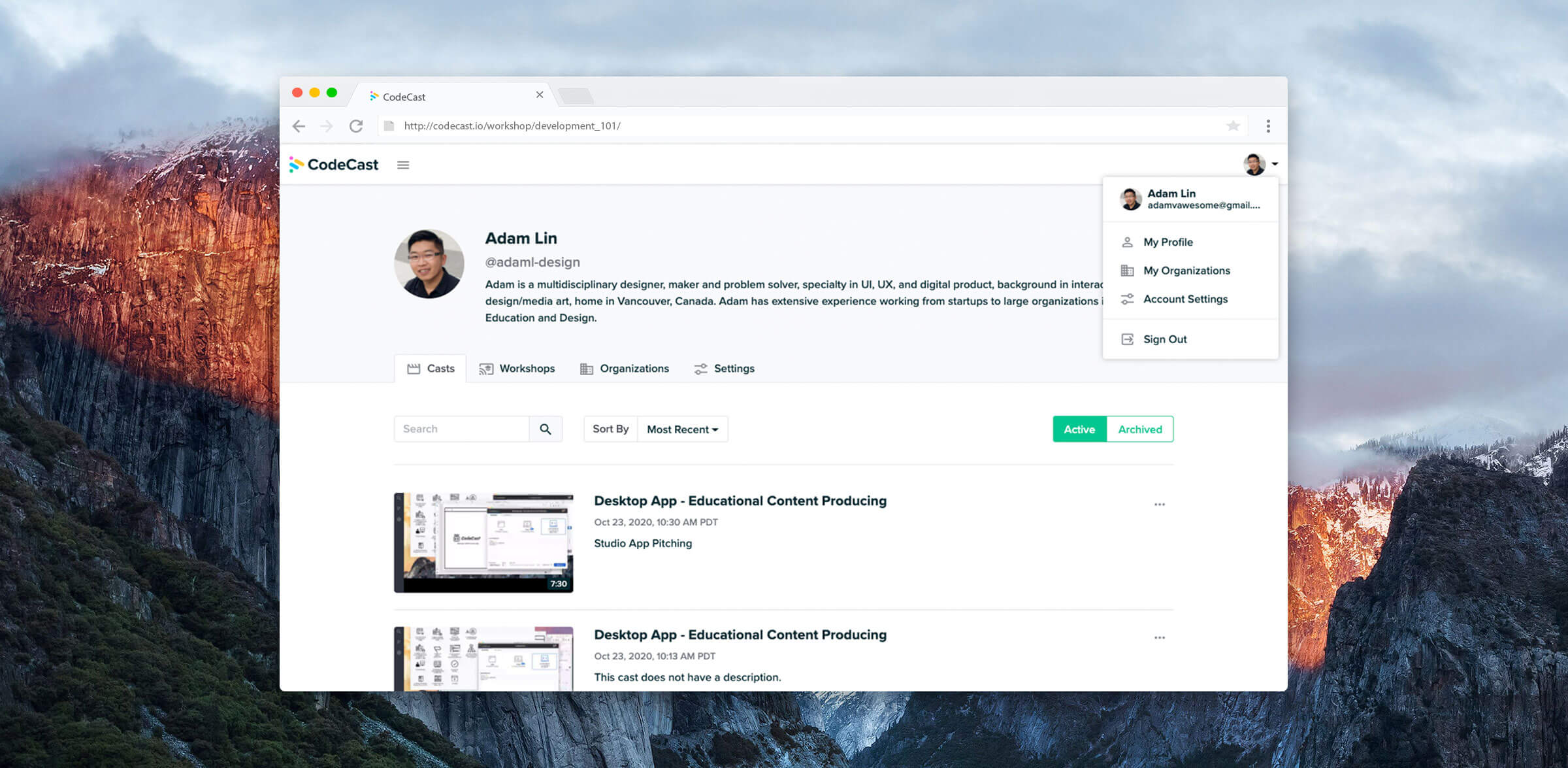
Deliver a UX/UI audit and establish missing features to the community portal.
Product Principles
Create Open Learning
The current platform is restricted to within the developer’s organization and not available to the public. We want the CodeCast player to be a public tool that every developer can use.
Build a Community
We would like to build up the CodeCast community; help developers share their ideas, ask and answer questions; teach each other; host workshops or use it as a documentation tool for their development processes.
Education Biz on Programming and Development
Enable developers to share their knowledge and monetize their videos with ease. On the other hand, allows learners to follow complex programming material interactively and easily.
The CodeCasters

Creator
The creator makes video content for development training. They want to scale, produce, distribute, and monetize their training materials with ease. They want perfect video editing/recording tools to help them capture their videos.
Learner
The learner watches streaming videos and prerecorded tutorial videos for how-to-codes. They would like to understand the code with ease and be able to follow it. They require a lot of support and explanation to help them become successful.
Research, Sprints and Development
Start by getting direction from my manager and CEO. The tasks were broken down into phases. We started with CodeCast Studio and Cast Player with two months of the design cycle and another two months for development. The Community Portal is an ongoing project, still a work in progress.
The lean Canvas Map document was given for more information. Documents were written as stories that guide the design process for each major task. This included product design exercises and analysis of the previous iterations.
Key Insights from the Old Applications
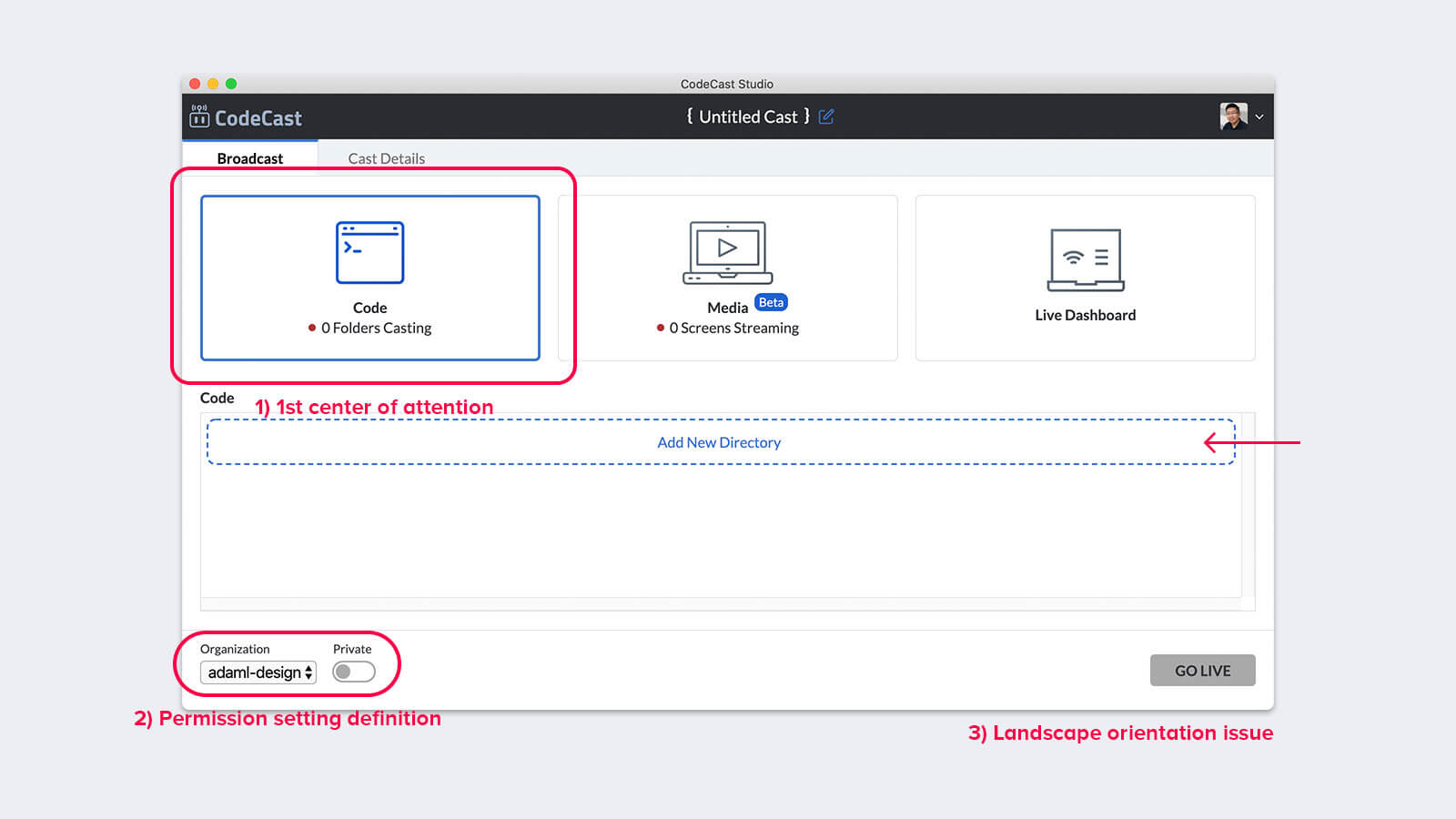
- The information hierarchy was unclear as it prompted the user to click “Code”, but “Code” is a tab. The user should start with “Add New Directory” instead, pointed with the arrow.
- The permission setting for Private/Public was unclear. Hence, the organization label classified the personal profile as an organization too.
- As a code project recorder, the user would work with multiple working windows. The landscape orientation hinders the spaces needed to record the code editors while controlling the recording app and many other working windows.
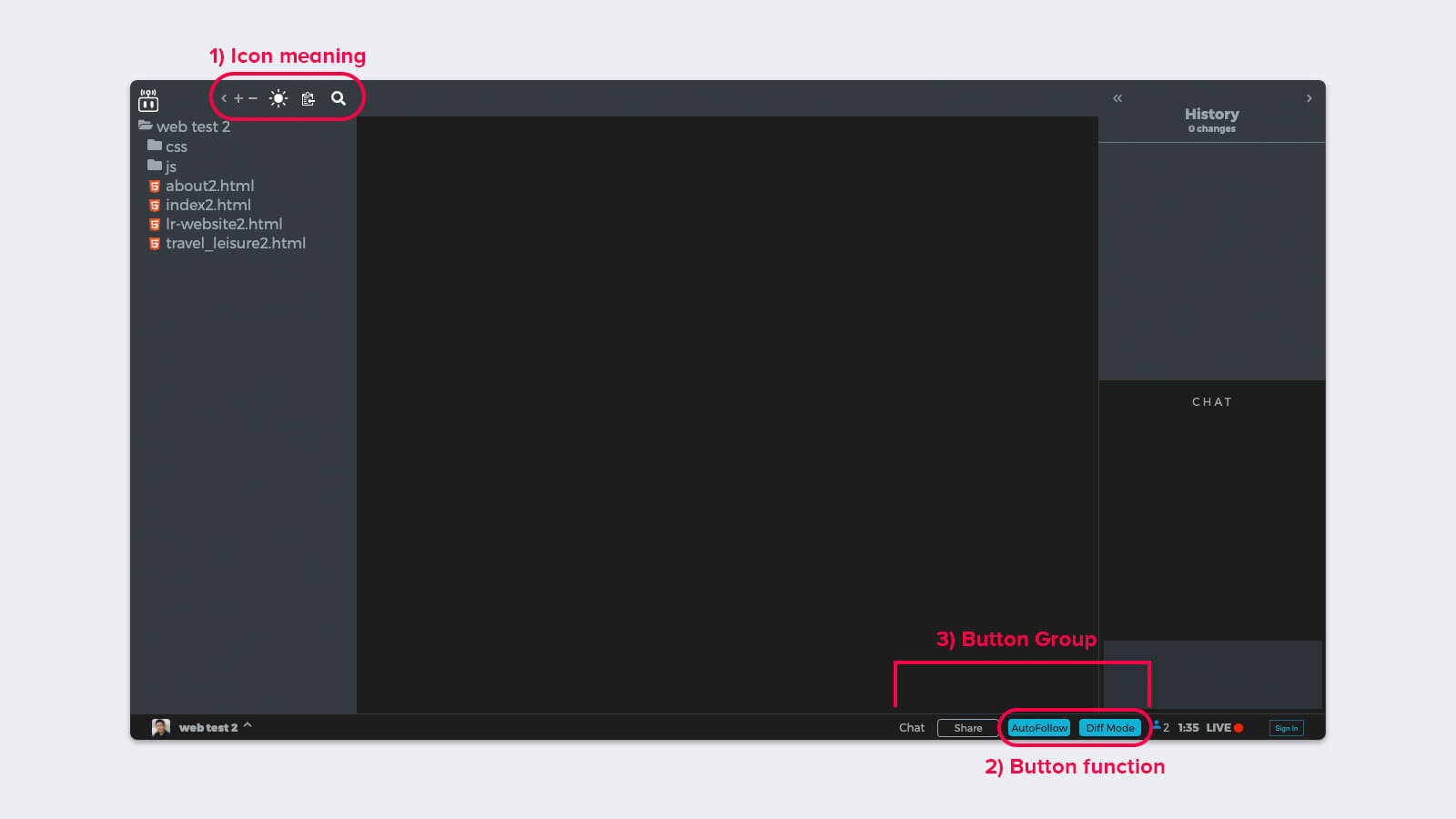
- The icons were not self-explanatory. These are supposed to be a font-size adjustment and the dark/light mode switch, but they can also read as brightness adjustment.
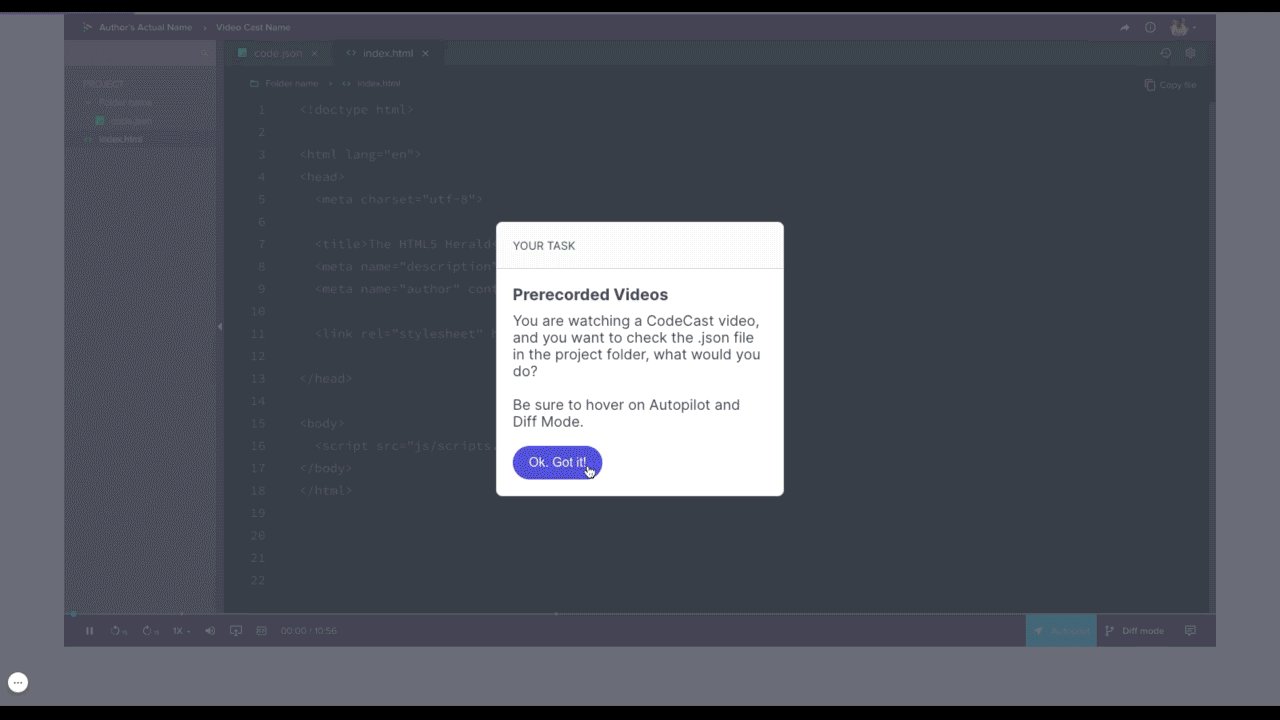
- Buttons like AutoFollow and Diff Mode were unclear for their usage. Applying tooltips would be helpful to identify their meanings in the new app.
- The button groups were using multiple behaviours. Some buttons have hover indications, and others don't. The same group of buttons need to have the same type of interaction.
- Allowing the ranking of tutorial videos by beginner/immediate/advanced was an initial key feature, but with this being a social networking platform, it does not have the same authorization and standards as an educational/institutional platform has.
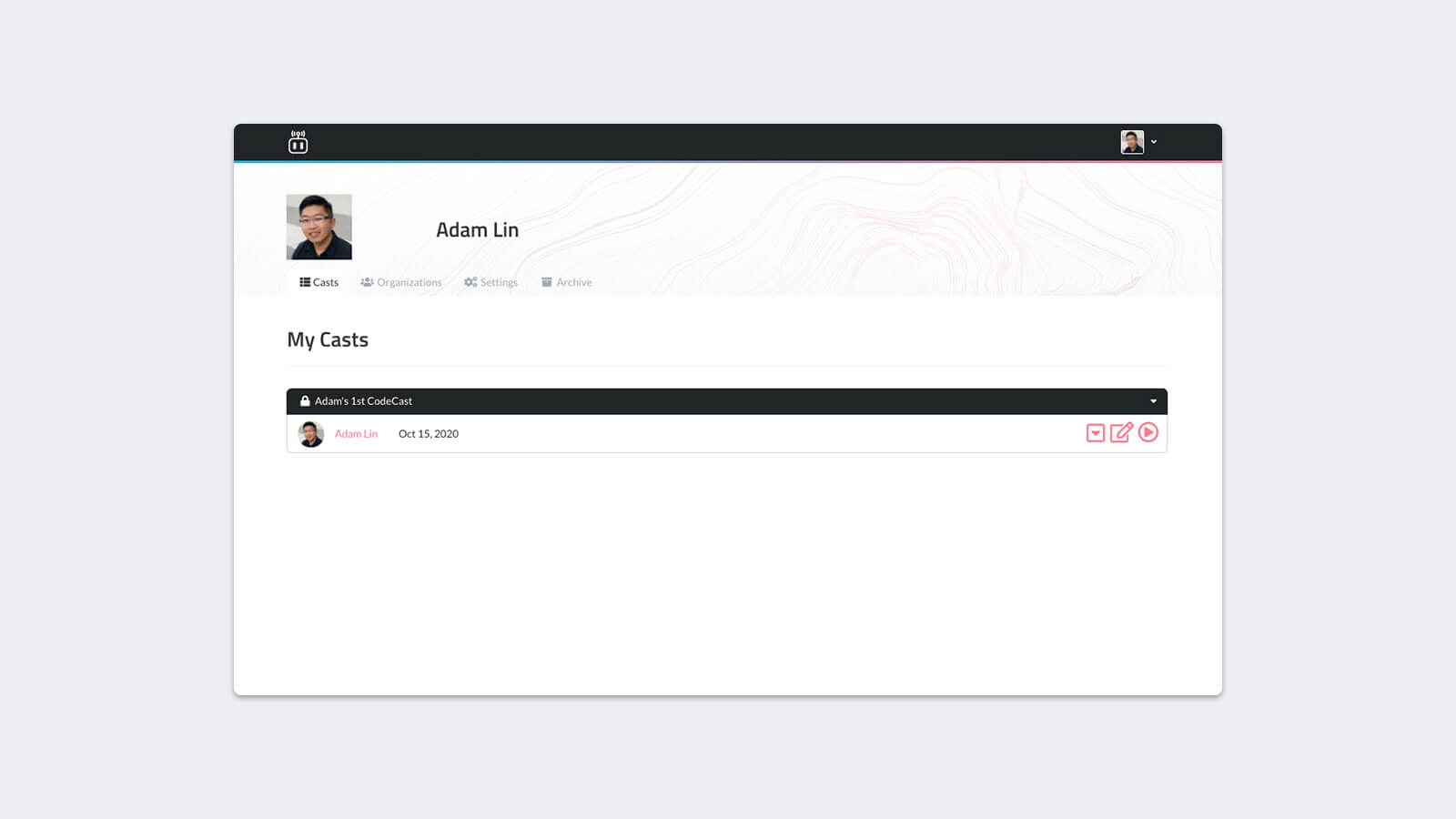
- The "edit" and management of created casts were lacking. Content can be created without proper management(i.e. spamming and error of detail).
Wireframe
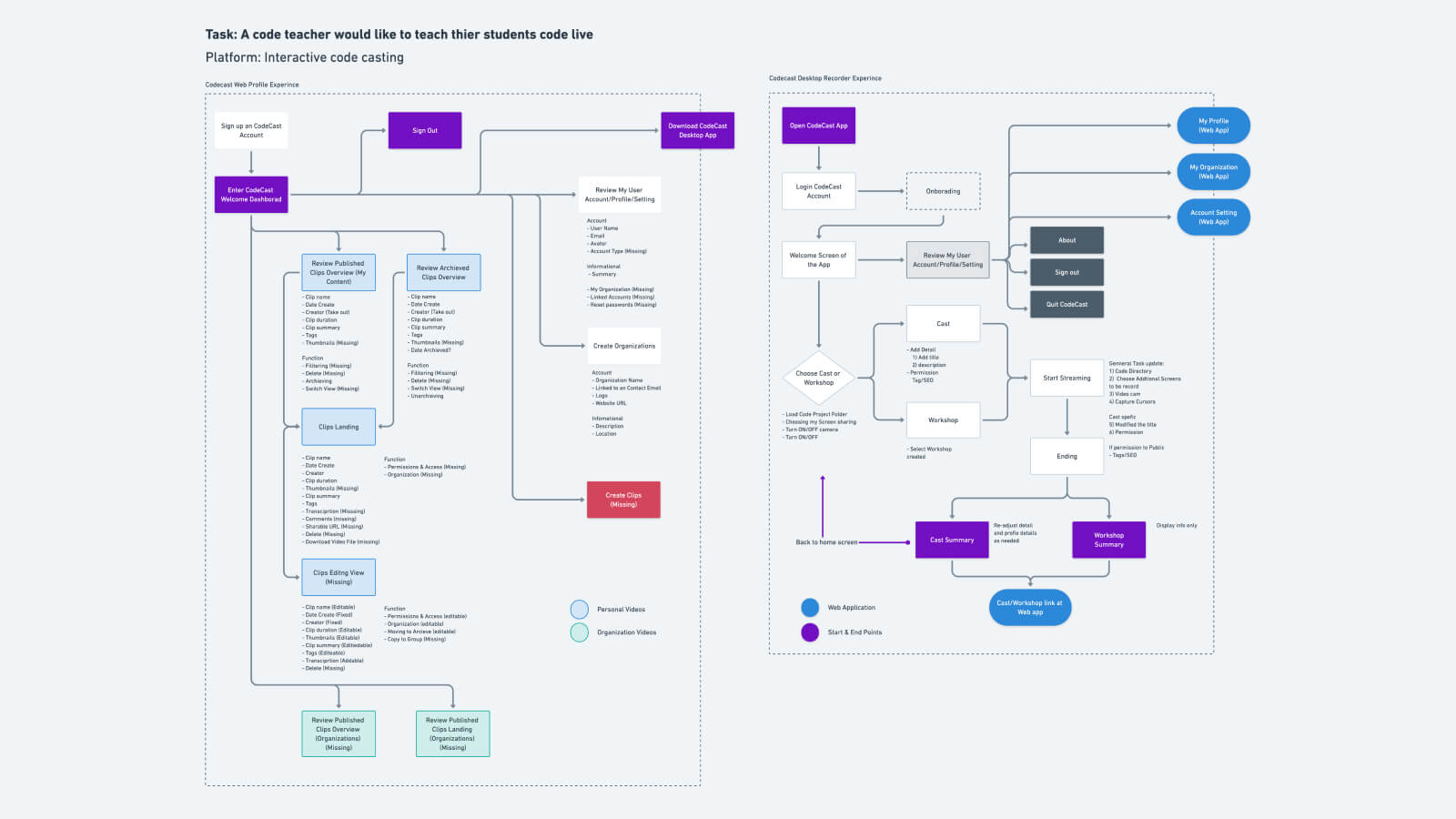
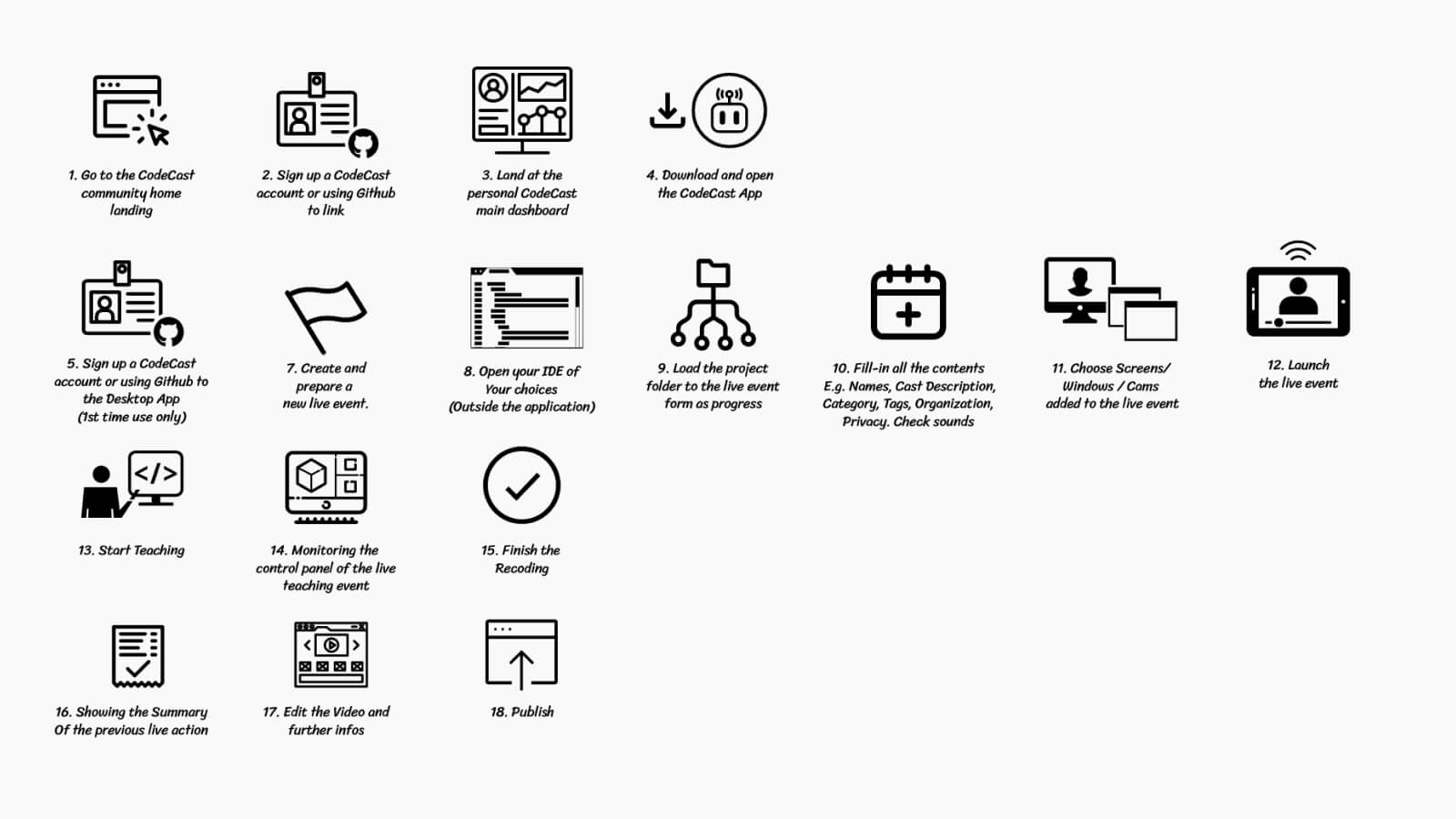
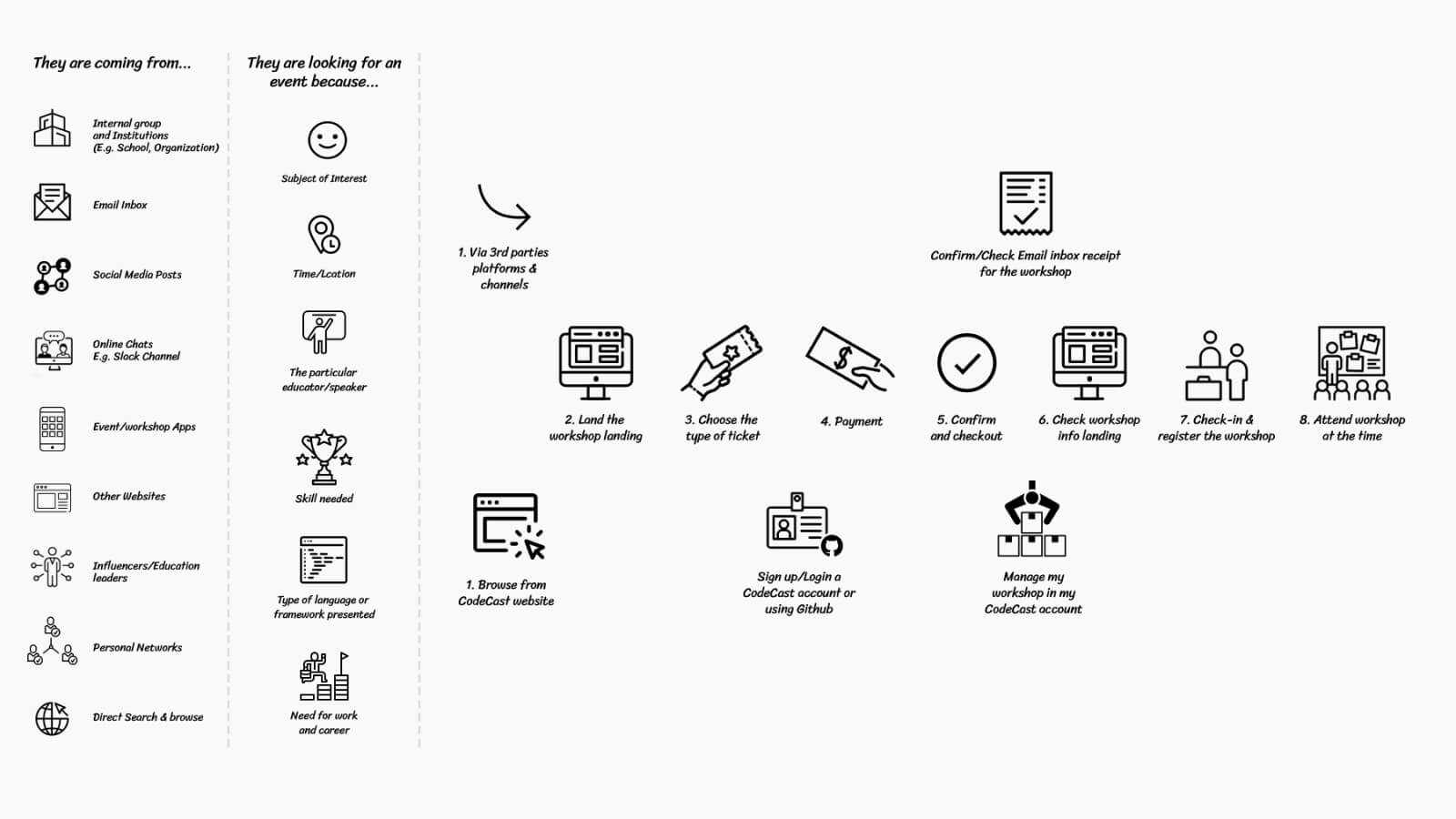
After the analysis and initial research, I mapped out what a user could do with a streaming and recording app. I listed the steps and tasks for the creator’s content creation process. I would ask questions like, “What would be the first thing that prompts our users?”
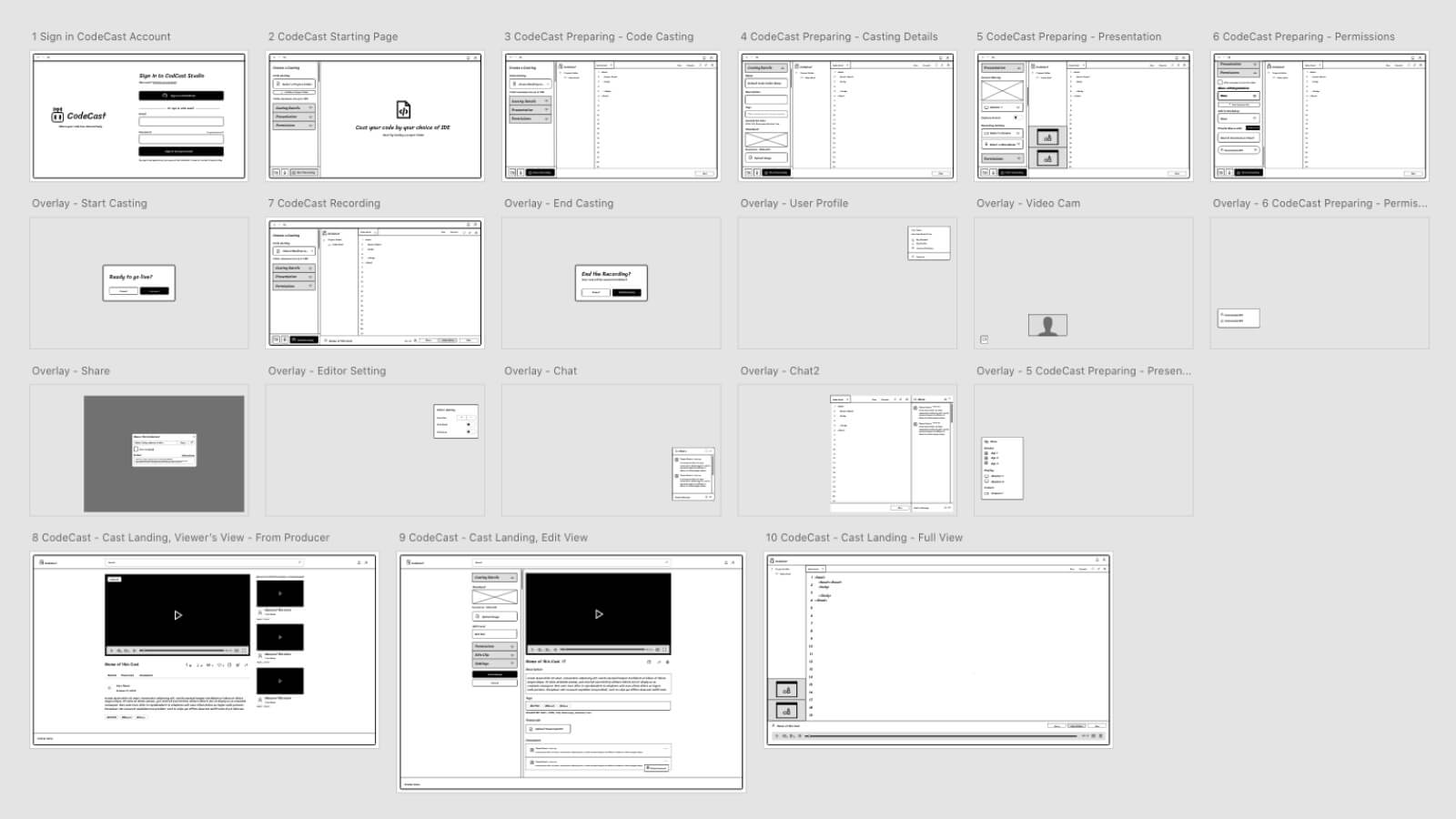
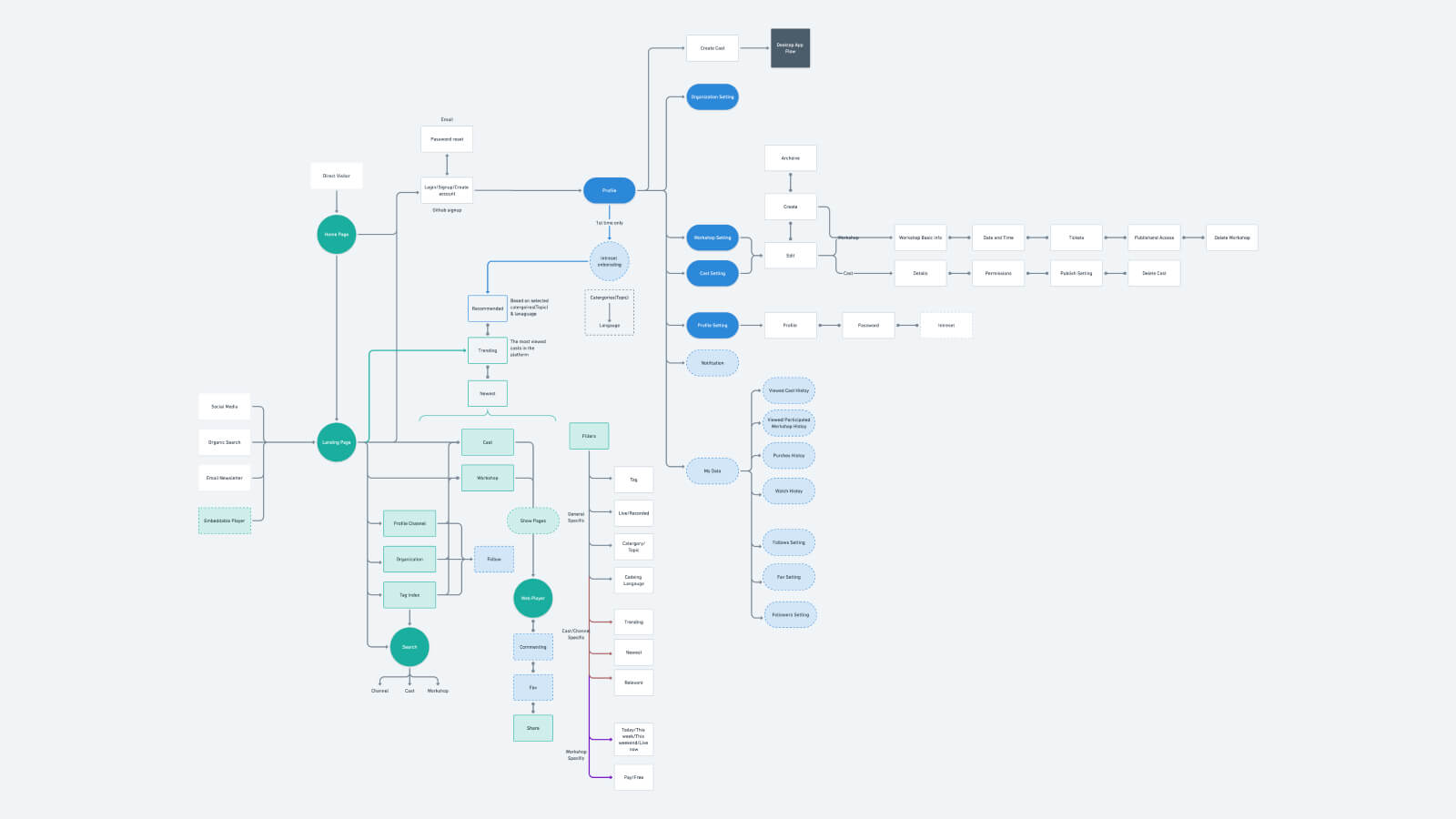
With a written framing document, user journey and information architecture maps, they help my decisions to create the flow. The documents are listed as follows (except the written strategy framing document).
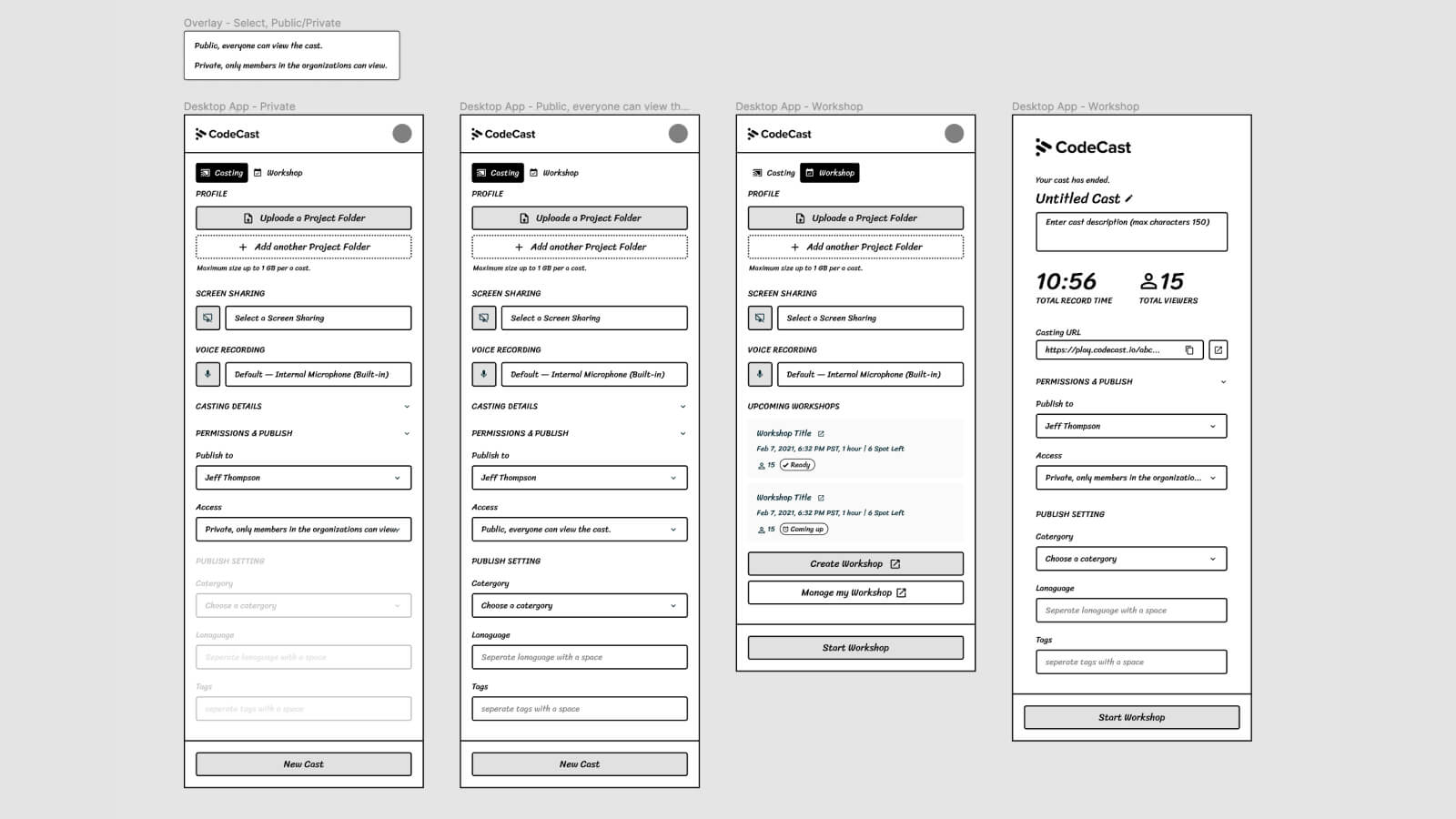
After several iterations, the code recorder app was simplified without an interactive editor. This decision was made because we want our users to be able to cast from any editor of their choosing and be software-agnostic to record. The following are the iterations of the code recorder application.
The following information architecture and wireframes reference the overall community portal structure.
Usability Testing, Feedback and Prototypes
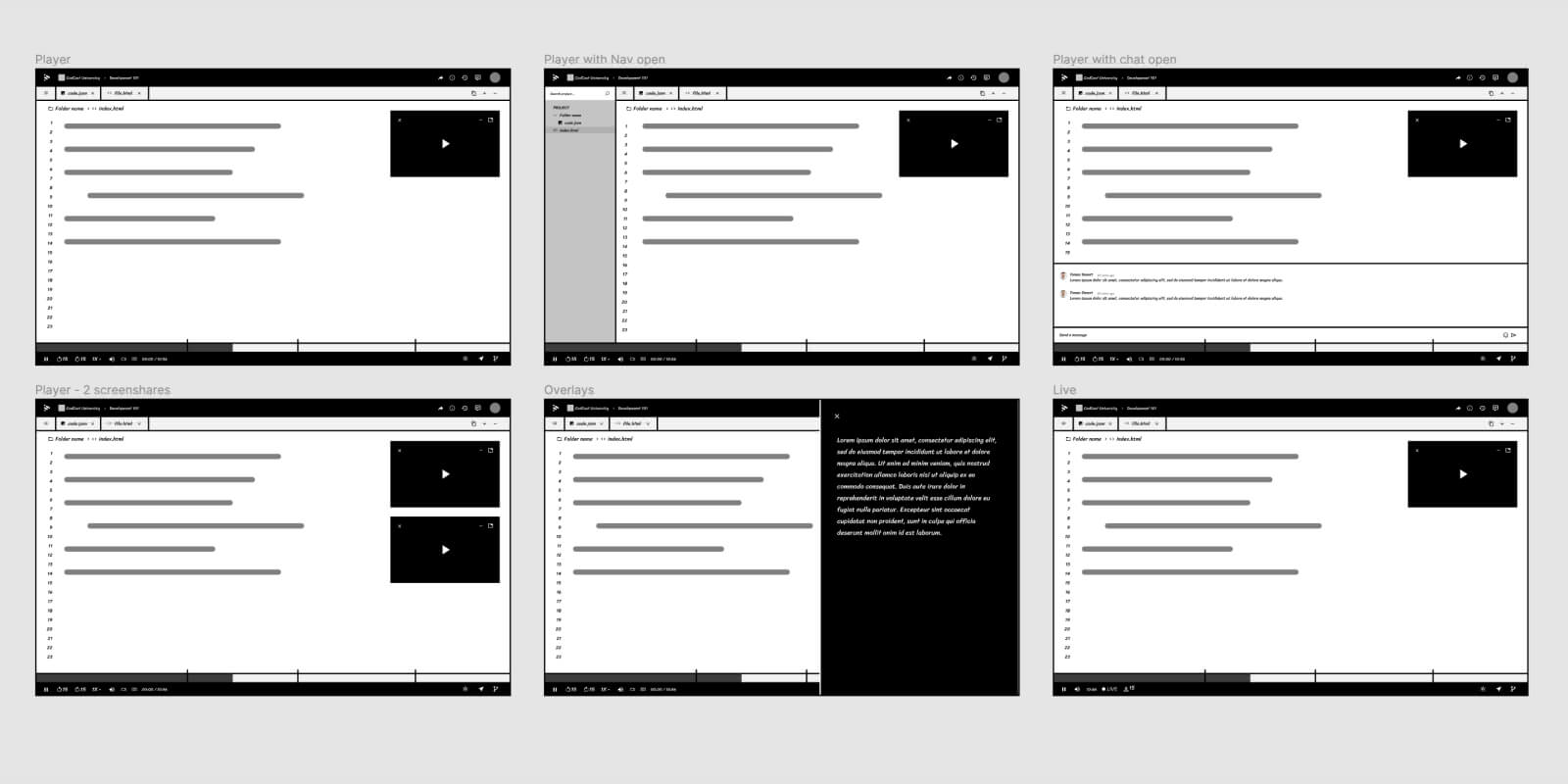
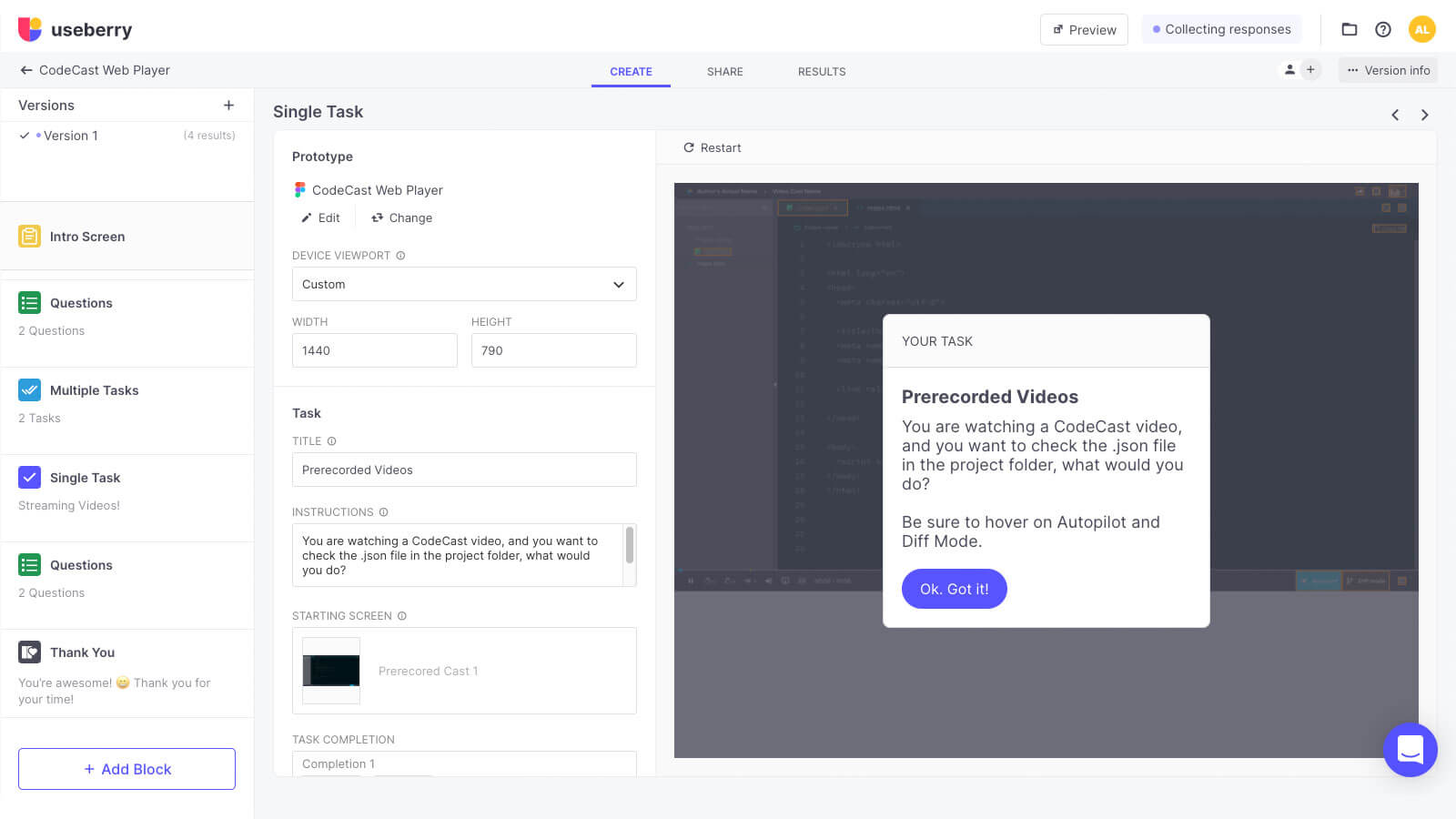
After the first mock-up was completed for the Cast Player and Recorder App, I created an internal user usability testing within our team to validate the design and development capabilities. Feedback received from the team and the stakeholders was positive.
With the usability testing feedback, the final design was added additional insights that my manager and I were never thought of. The following are the final deliverables for development for CodeCast Studio, Code Recorder + CodeCast Cast Player.