
Social & Matching
Product, Hackathon
How might we bring people who work in tech together in Vancouver?
Vancouver's tech ecosystem faces a challenge in becoming a top tech hub city. Local community events often work in isolation, which hinders knowledge sharing between different disciplines who work in tech. My team and I created this project for the Vancouver Tech Week hackathon submission.
Vancouver Tech Week is a week of events that celebrate builders and hackers within Vancouver’s tech industry, built by the community, for the community.
Hackathon Competition
Vancouver Tech Week 2024, VTW Mini Hackathon: Event Link
My Role
Design
Team
Bryan - PM, Celine - Backend Dev, Ella - Backend Dev
Time
Sep 2024

Project & User Goals
Find the best tech events and influencers in Vancouver through your network.
Herenow promotes social engagement through the utilization of the fear of missing out and social proof. It fosters a unified technology ecosystem in Vancouver by showcasing events attended by the user's social circle and offers promotional visibility for influencers.
As a user, it is hard to track all the events listed, filtered through events by their professional network in the town. As event hosts, they would love to promote and establish their presence in the local community to gain their influence and presence.

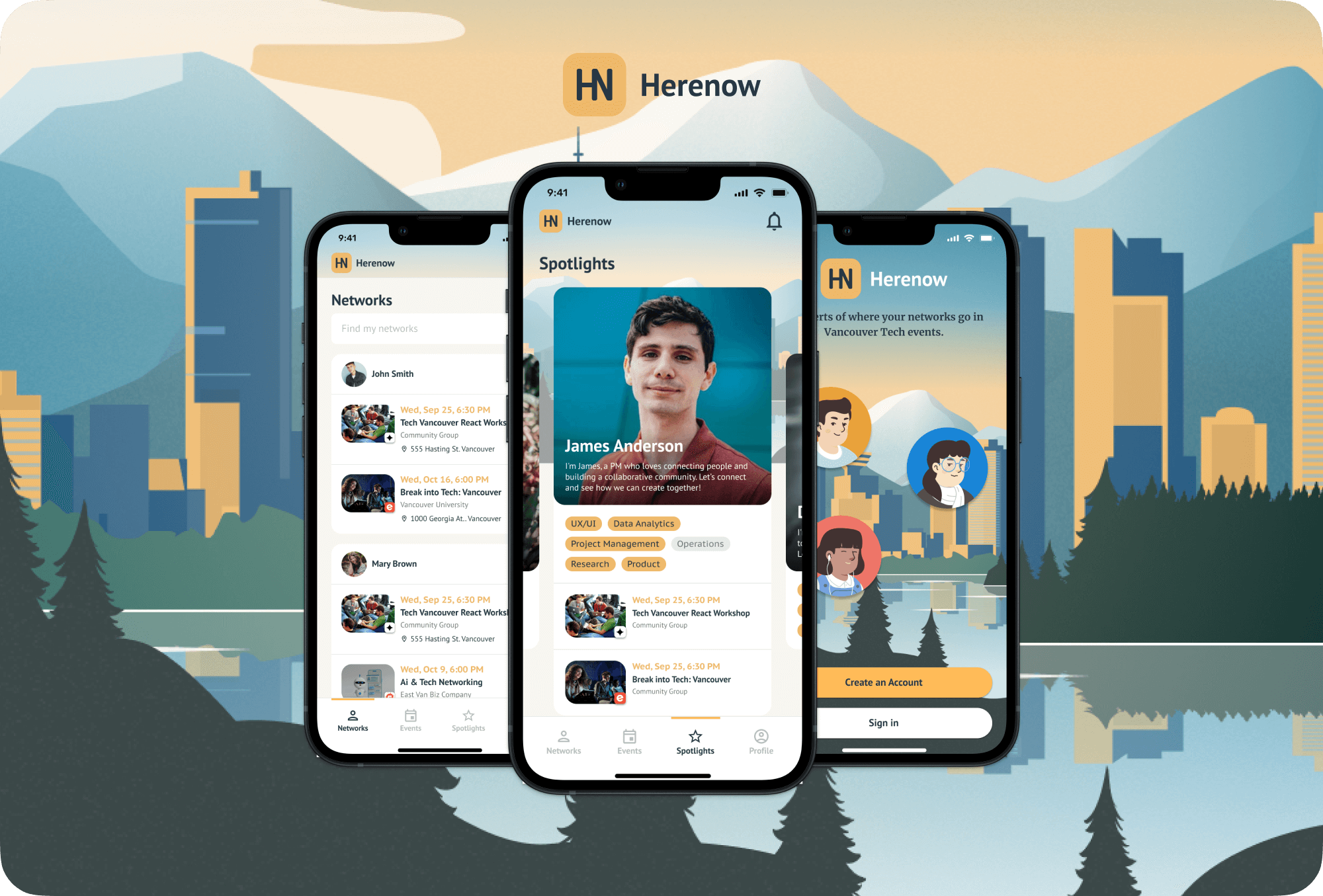
Loads events that your networks are attending
Pain Points & Solutions
Vancouver tech community groups are discounted and need awareness from each other.
Features include:
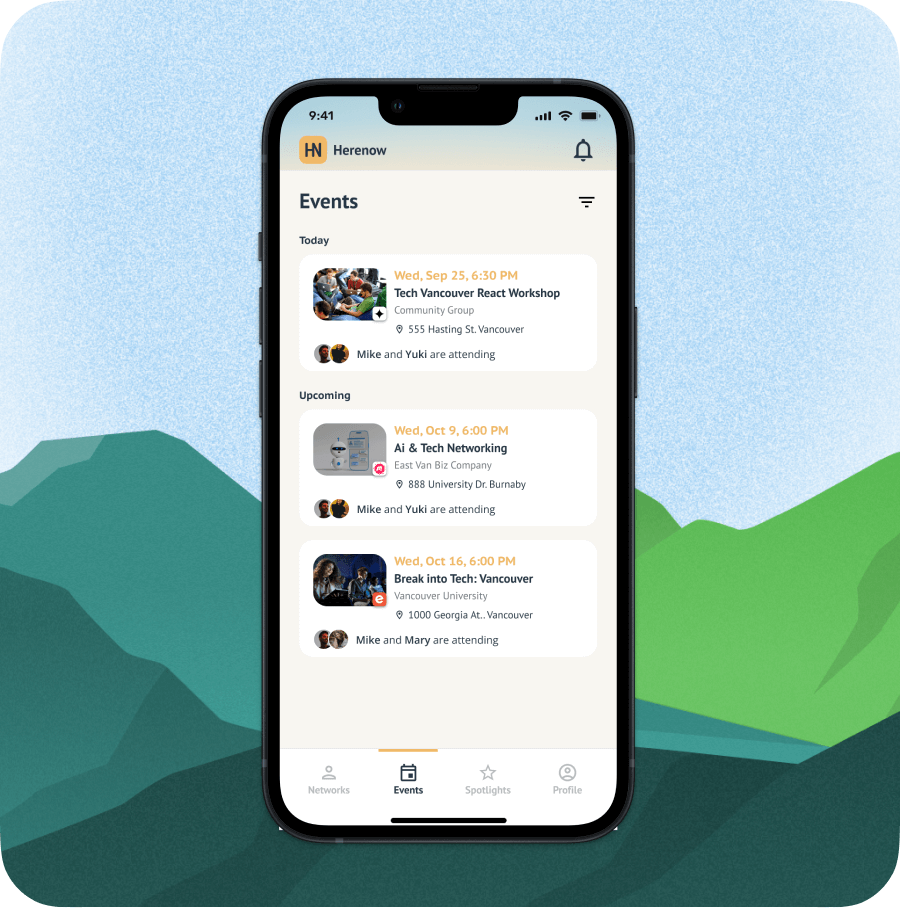
- Automating the discovery process, and event discovery based on user preferences together with social networks.
- User onboarding, and connection to event platforms for user profiling.
- Fear of missing-driven interactions through social proof (showing events others in their network are attending).

Automates the events discovery through your network.
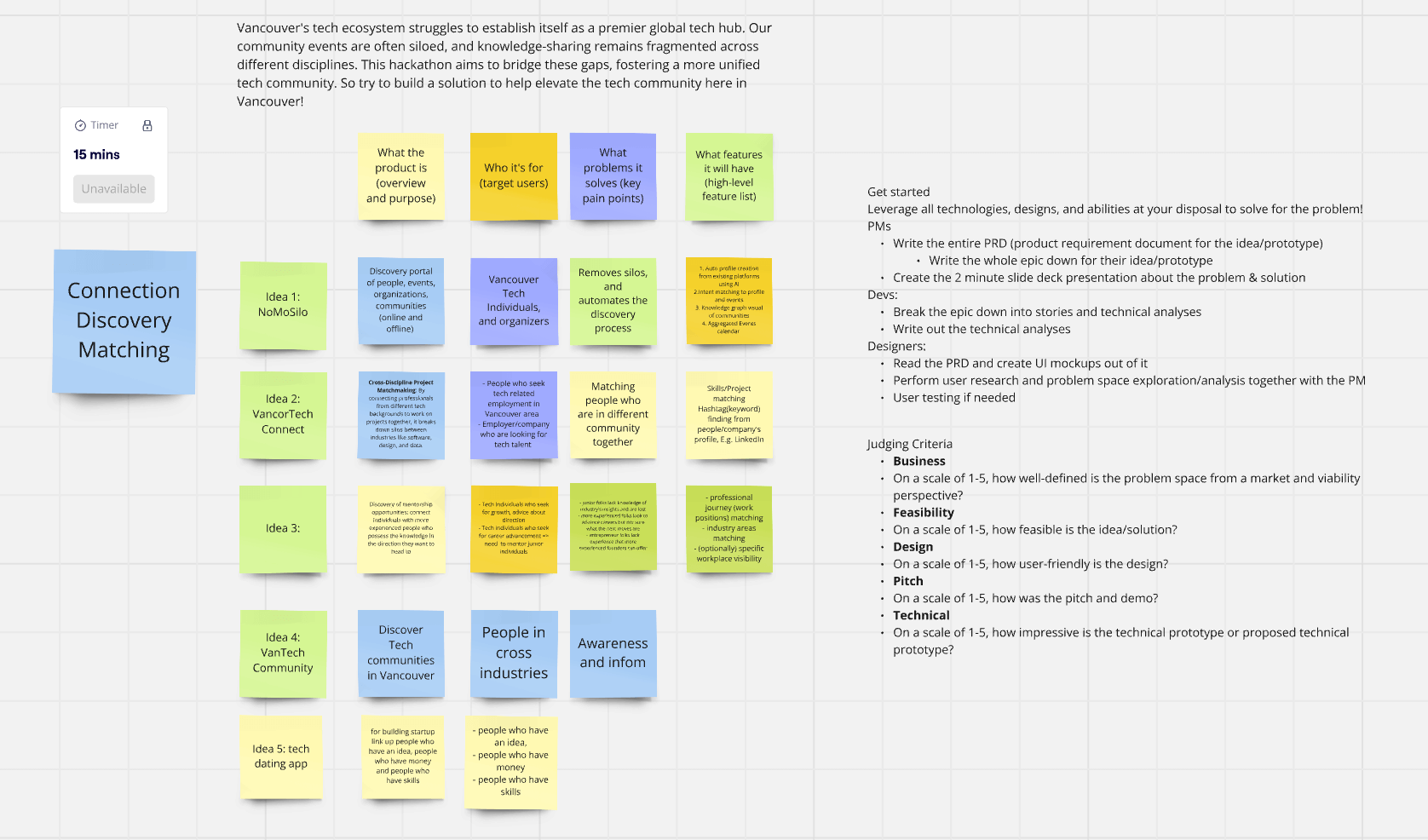
Brainstorming
After gathering the problem statement, and judging criteria, our team discussed the problems and why. The majority of the team landed on the same close idea. This gave us to map out the final concept and pursue it.
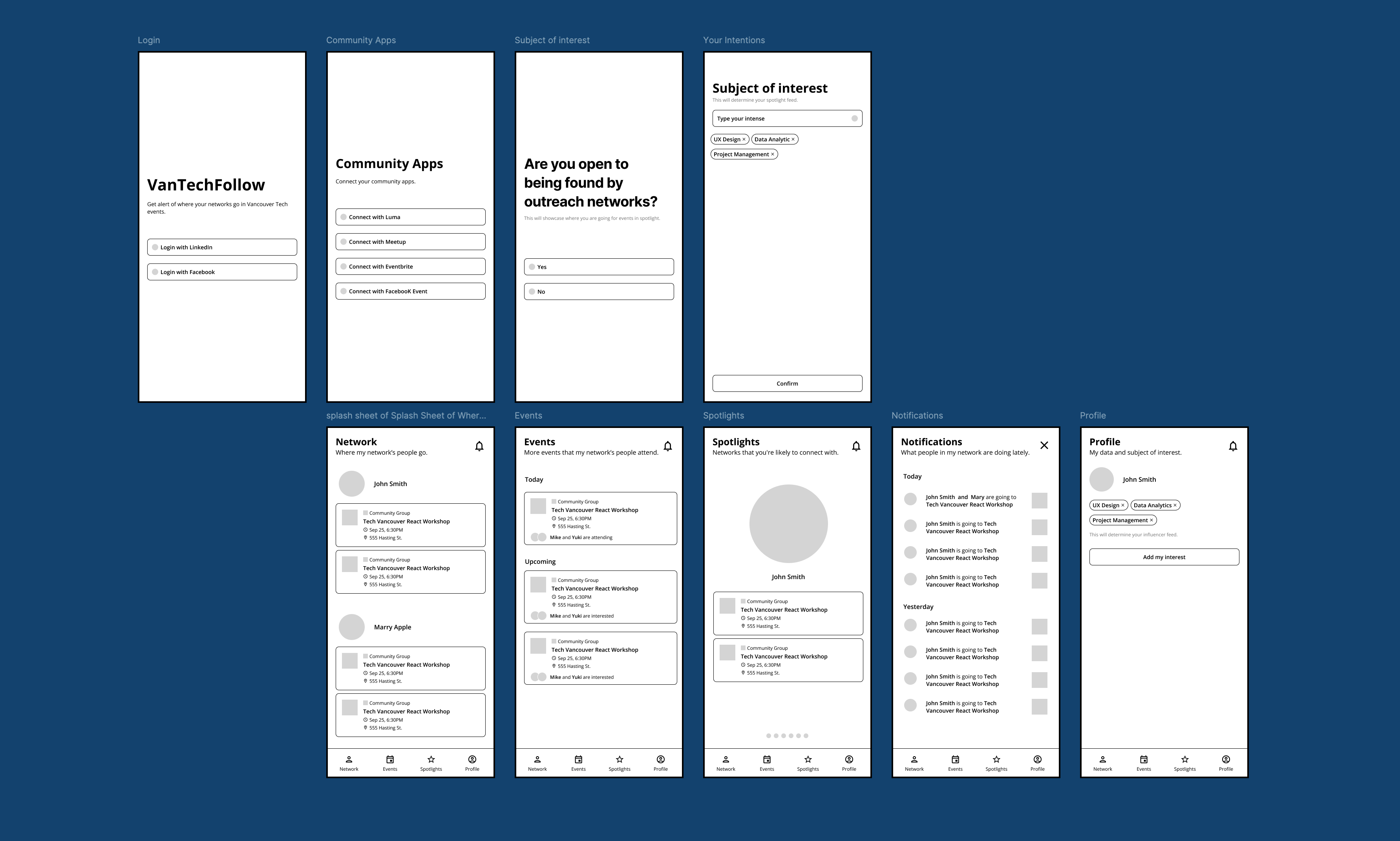
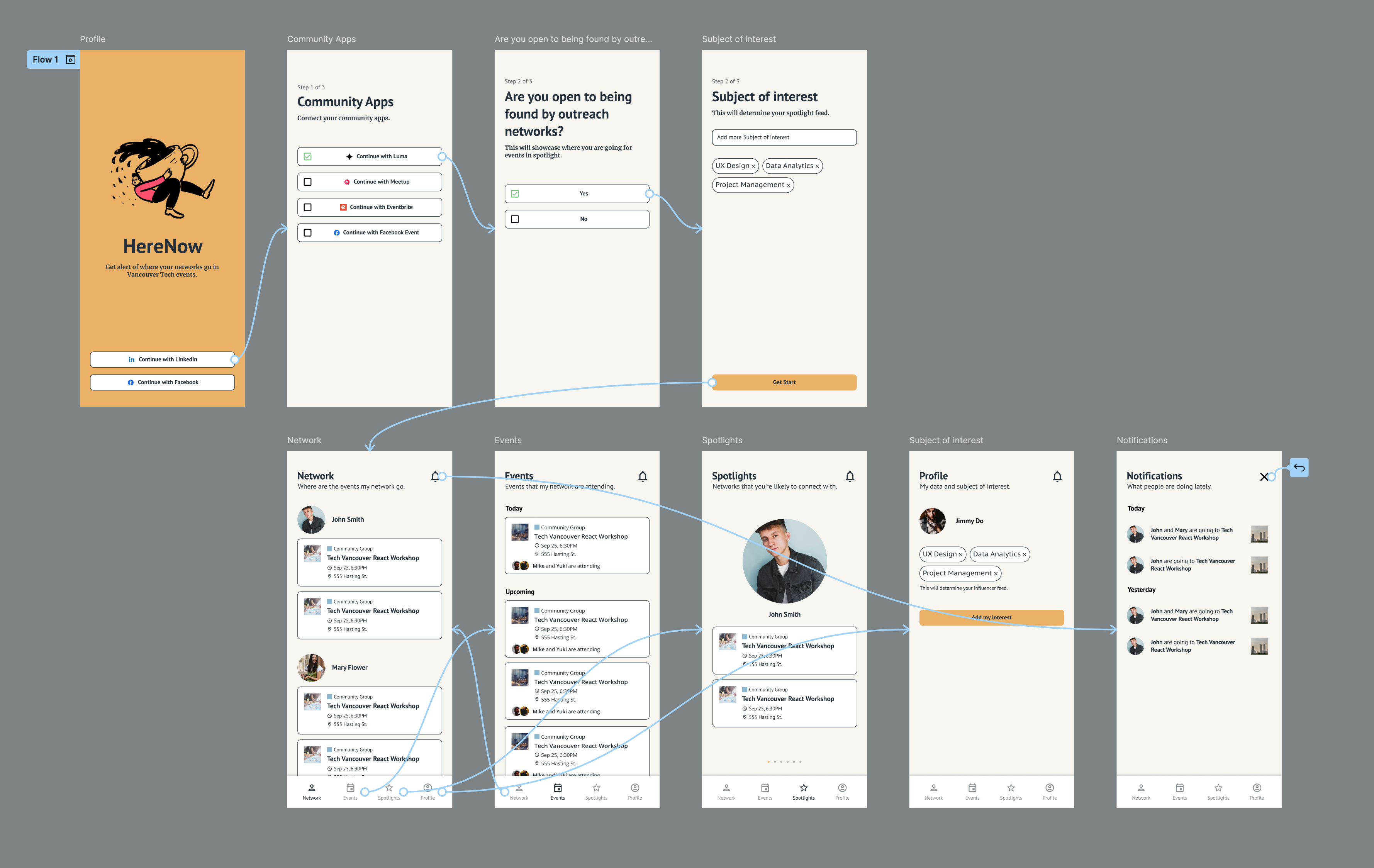
Wireframes
Building off the ideas from the brainstorming session, the app taps on the user's shoulder to show the events their contacts are going on and a spotlight feature for the outbound networks. This wireframe was used for testing and gathering feedback from other mentors in the hackathon event for further adjustments, such as the feature naming issues, and missing steps.
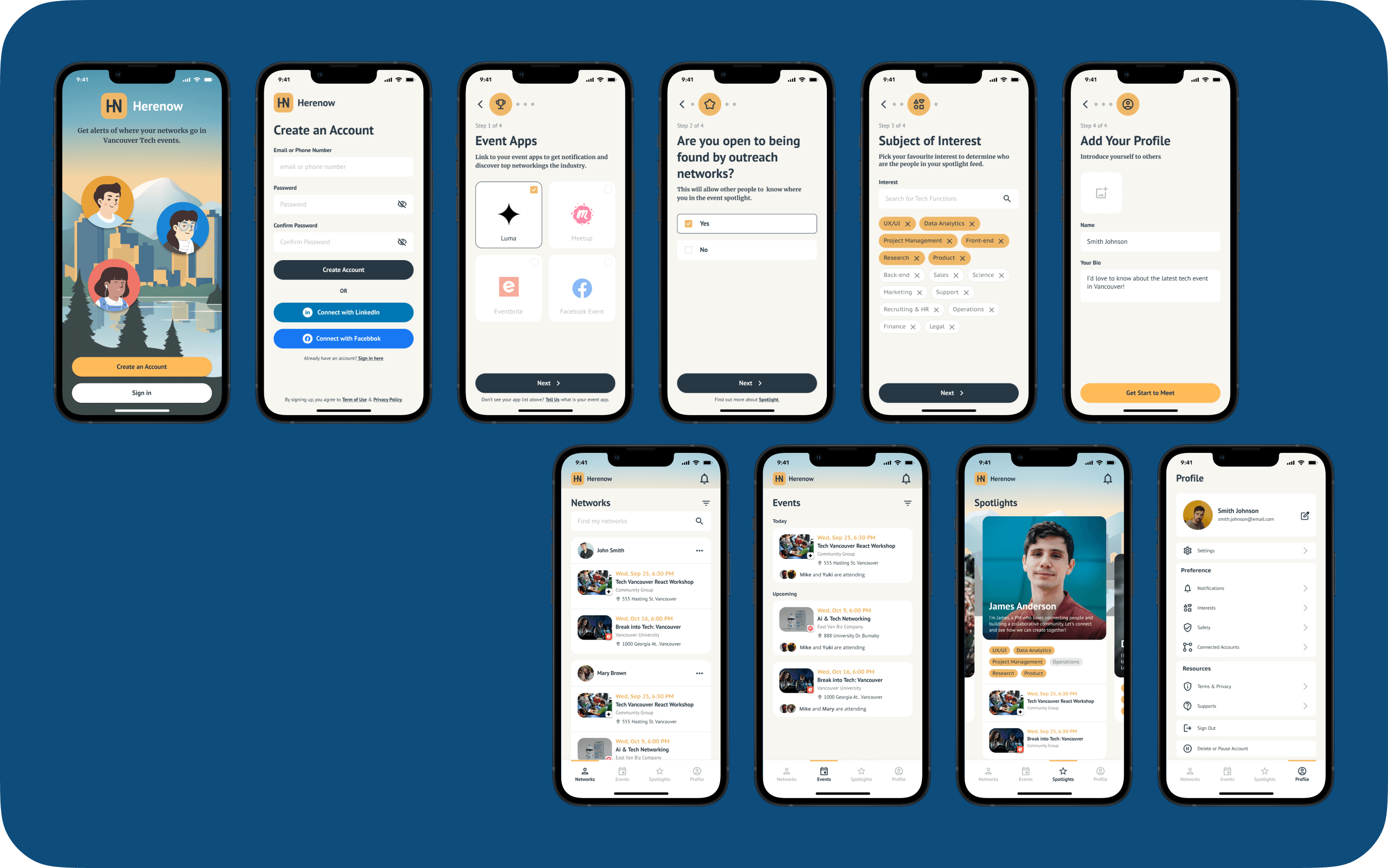
The Submission
Result and Findings
Without front-end developers in our team, I made a rough high-fidelity prototype for the project demo and submission.
A judge out that there may be a case that a social network company would like to have their proprietary to retain its user information when trying to retrieve user information. There may be privacy issues when trying to implement the spotlight feature.

Epilogue
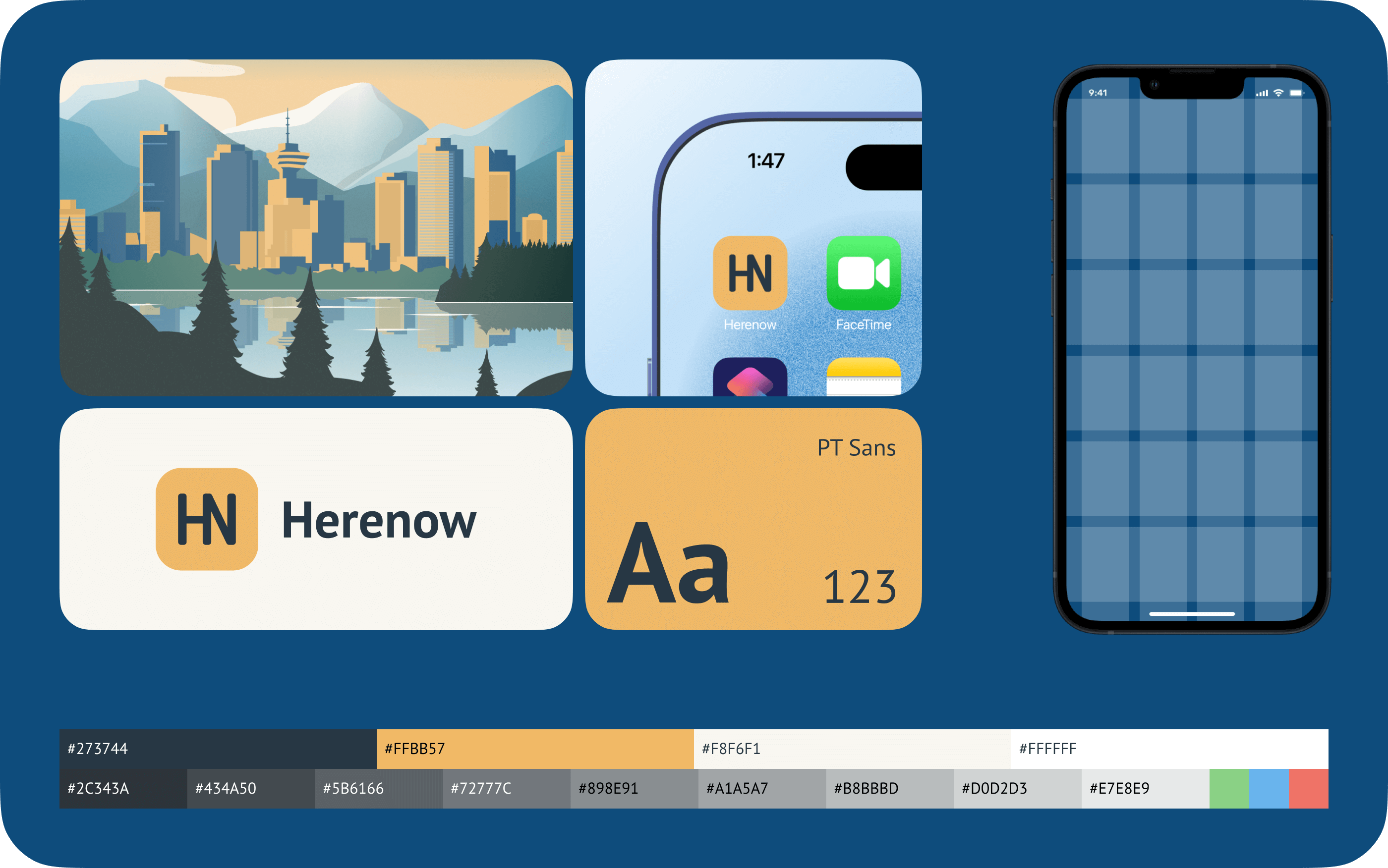
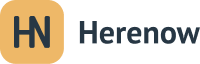
Revised Mockups & Visual Design
After the hackathon, I decided to spend more time enhancing the look and feel of the app. I made additional steps to how users sign up and create profiles, and I also worked on making the overall user experience clearer and more organized.
Figma Prototype